Breadcrumbs (хлебные крошки или навигационная цепочка) — элемент интерфейса сайта, основное назначение которого обозначить путь от главной страницы, туда, где находится на данный момент пользователь. Разумеется, делается это в первую очередь для удобства пребывания пользователя на сайте, облегчая тем самым понимание виртуальной структуры. Забота о комфорте пользователей одна из сокровенных миссий, заполняя сотни умов-юзабилистов: все хотят сделать интерфейс удобнее, и поисковые системы не стали исключением. Поговорим о микро-разметке навигационной цепочки для визуализации ссылки в поисковой выдаче Google.
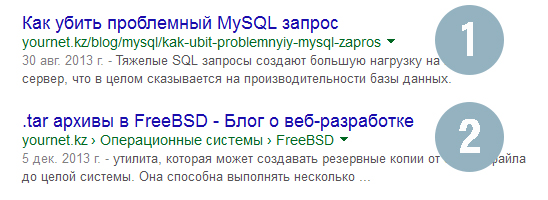
Для наглядности приведем визуальные примеры выдачи поисковых результатов без микро-разметки, и с ней:

1. В первой записи ссылка под названием отображается обычным образом, и, как правило, не совсем читабельно для глаза рядового пользователя.
2. Во второй записи всё иначе, там не видна ссылка, но есть те самые хлебные крошки, которые отображают логическую структуру местоположения найденного элемента. Второй вариант выглядит более конструктивно, давайте посмотрим, как это дело запилить у себя на сайте.
Достигается сие чудо посредством использования микро-данных в навигационной цепочке. Давайте представим, у нас есть такая структура на сайте:
Главная – Операционные системы – FreeBSD
Каждый пункт имеет свой путь, и в навигационной цепочке присутствует как ссылка. Так же ссылка заключается в какой-либо тег, к примеру — div, тегу задается атрибуты:
itemscope itemtype="http://data-vocabulary.org/Breadcrumb"
Получится блок для пункта:
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> ... </div>
В этот блок помещается ссылка и название элемента. Для ссылки, задается атрибут itemprop=”url”, название так же заключается в отдельный тег span, и задается атрибут itemprop=”title”. В итоге отдельный элемент в цепочке будет выгладить таким образом:
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="https://href.kz/" itemprop="url"> <span itemprop="title">href.kz</span> </a> </div>
Всё довольно просто. По аналогии делается разметка для всех элементов, в итоге получается набор из так данных:
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="https://href.kz/" itemprop="url"> <span itemprop="title">href.kz</span> </a> </div> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="https://href.kz/blog/os/" itemprop="url"> <span itemprop="title">Операционные системы</span> </a> </div> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="https://href.kz/blog/os/freebsd" itemprop="url"> <span itemprop="title">FreeBSD</span> </a> </div>
Вот и всё, мы сделали микро-разметку навигационной цепочки понятной для Google. В свою очередь, если всё сделано правильно, поисковая машина сможет считать данные. Проверить правильность микро-разметки можно в валидаторе Google. Если всё сделано правильно, то показ ссылки в поисковой выдаче будет заменен на структурированную разметку.