Post Thumbnails – миниатюры постов, появилась данная фича начиная с версии 2.9, кроме того начиная с версии 3.0 было кое-что доработано, но в целом назначение осталось как и прежде. Функционал позволяет добавлять миниатюры к постам, что весьма может быть удобно, если вы ведете какой либо блог в стиле журнала, или это может быть вывод последних записей в рубрике, случайные записи, анонсы, в целом, это хорошо сказывается на внешнем виде сайта.
Включение поддержки миниатюр изображений
По умолчанию в wordpress отключено добавление миниатюр к постам. Чтобы появилась возможность добавления миниатюр, в теме вашего сайта, а именно в файле function.php необходимо активировать функционал добавления миниатюр к постам. Кнопка добавления миниатюры к постам появится на странице редактирования записи. Таким образом, открываем файл function.php вашей темы, и добавляем следующий код:
add_theme_support( 'post-thumbnails' );
Довольно просто, не так ли. Далее вам необходимо убедиться, что кнопка добавления миниатюры появилась на странице редактирования записи. Проверяется это элементарно, нажмите кнопку «Добавить запись», либо откройте уже существующую запись в админке.

Далее обратите внимание на правую колонку, обычно в самом конце будет находиться кнопка:

Если появилась данная кнопка, то дальше думаю, уже разберетесь, фотографии добавляются примерно таким же образом, как и для постов, через медиабиблиотеку.
Что делать, если кнопки не видать?
Может быть и такое, что кнопки не будет на форме, не спишите паниковать, а посмотрите вверху пункт «настройки экрана». Убедитесь что на пункте «Миниатюра записи» установлена галочка активности.

Если кнопка появилась, то идем дальше.
Размер миниатюры изображения
По умолчанию в WordPress существует стандартный размер загружаемых изображений для миниатюр, это medium, large, и full (изображение с исходными размерами).
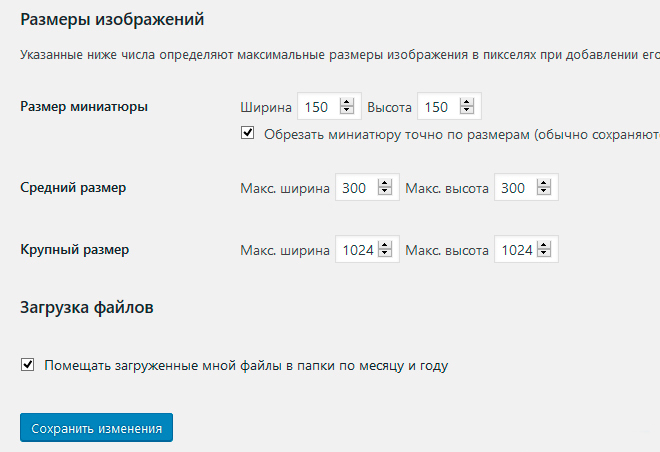
Размеры этих изображений так же могут быть настроены в админке, на странице:
Настройки -> Медиафайлы

Наглядно, Теперь давайте рассмотрим, как можно использовать миниатюры изображений в коде.
Первый метод по умолчанию, это показ миниатюры в коде вывода записи/записей привычным методом.
Показ миниатюры изображения
// проверяем наличие миниатюры
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
the_content();
Чтобы получить миниатюру изображения для использования в вашем PHP коде, вместо отображения, вы можете воспользоваться функцией get_the_post_thumbnail(). Кроме того, вы можете задавать требуемый размер изображения для вывода:
the_post_thumbnail('thumbnail'); // Миниатюра (по ум. 150px x 150px max)
the_post_thumbnail('medium'); // Среднее размер (по ум. 300px x 300px max)
the_post_thumbnail('large'); // Большой размер (по ум. 640px x 640px max)
the_post_thumbnail('full'); // Оригинальный размер изображения
the_post_thumbnail( array(100,100) ); // Размеры задаваемые в ручную
Задавать размеры миниатюры изображений по умолчанию мы можем из кода, в файле function.php.
Задаем размеры миниатюры изображения
Давайте попробуем теперь установить пропорциональный размер изображения миниатюры (без искажения).
// размер 50 x 50 px set_post_thumbnail_size( 50, 50 );
Так же можно задать настройки создания миниатюр путем кадрирования изображений.
// размер 50 x 50 px, в режиме кадрирования set_post_thumbnail_size( 50, 50, true ); // размер 50 x 50 px, в режиме кадрирования по левому краю от верха set_post_thumbnail_size( 50, 50, array( 'top', 'left') ); // размер 50 x 50 px, в режиме кадрирования по центру set_post_thumbnail_size( 50, 50, array( 'center', 'center') );
Ну вот, пожалуй, на этом всё. Конечно, с миниатюрами изображений ещё есть кое-какие фишки, но об этом вам подробнее можно будет посмотреть в документации по wordpress. Несмотря на простоту всего процесса настройки, данный пост получился довольно содержательным, надеюсь, что он будет вам полезен.