Всем доброго дня! Сегодня мы поговорим о том, что представляют из себя виджеты в WordPress и как добавить свои виджеты на сайте.
Виджеты используются для вставки блоков с данными в тему сайта. К примеру, если необходимо добавить в какой-либо участок темы показ каких-либо данных, то виджеты как-раз хорошо подходят для таких целей. Какие данные будут выводиться — это уже зависит от конкретного случая, это может быть статичная html разметка, либо показ последних новостей, и т.п., всё зависит от того как вы настроите.
Теперь давайте поговорим о том, как же вывести свой виджет на сайте. Выводить виджет мы будем в три шага.
Файл functions.php вы можете найти в папке шаблона вашей темы. Этот файл используется для добавления пользовательских функций к теме сайта. Создание своего виджета следует начать с регистрации области его в WordPress. Добавляем следующий код:
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Область в шапке сайта',
'id' => 'my-header-widget',
'before_widget' => '<div class="my-header-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="my-header-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
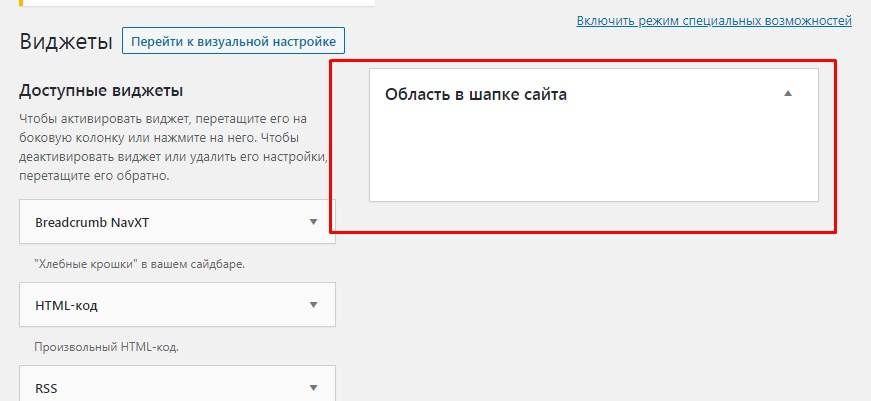
После того, как вы сохраните изменения в файле functions.php в администраторской части сайта в разделе: Внешний вид – Виджеты вы заметите новую область, под названием «Область в шапке сайта».

Следующий шаг – это добавить код вывода области произвольного виджета в самом шаблоне сайта. В нашем случае мы решили показывать виджет в шапке сайта. Это означает, что нам потребуется дописать в файле header.php следующий код, там, где следует выводить виджет:
<? if (is_active_sidebar( 'my-header-widget' ) ){?>
<div id="header-widget-area" class="my-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'my-header-widget' ); ?>
</div>
<?}?>
Не забываем сохранить изменения в файле. В целом всё готово для непосредственной настройки вашего виджета.
Открываем настройки темы, сделать это можно непосредственно на странице сайта (предварительно нужно быть авторизованным под админом). Нажимаем на кнопку «Настроить»:

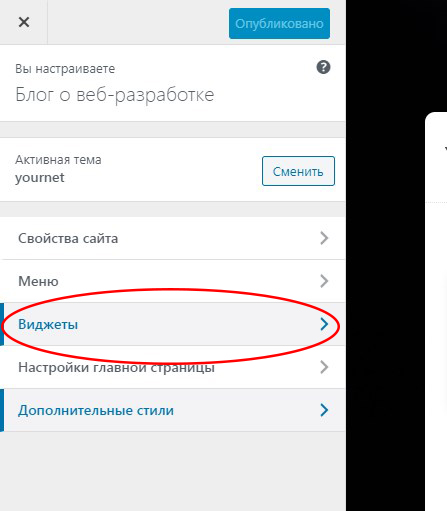
После появления окна настройки темы необходимо перейти в меню «Виджеты»:

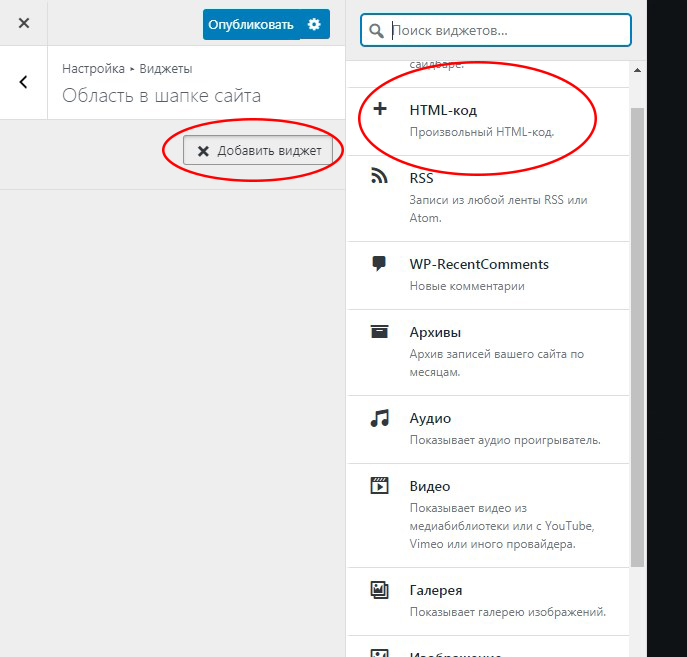
Если существует несколько областей виджетов в шаблоне, то появится список для выбора нужной области показа. В моём случае область виджета одна, поэтому открывается сразу настройки этой области. Жмём по кнопке «Добавить виджет» и выбираем «HTML-код»:

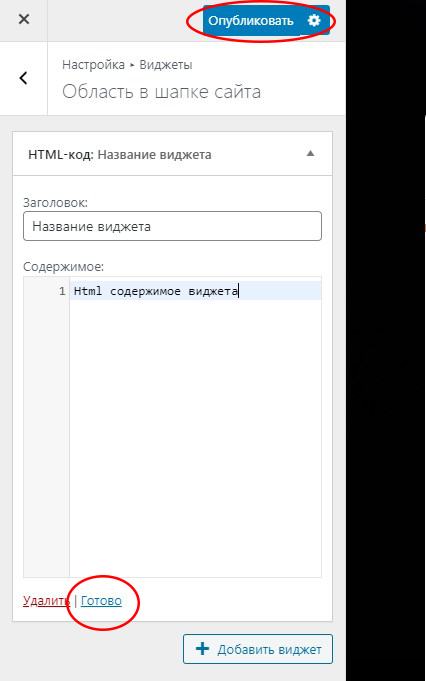
Далее правим непосредственно содержимое виджета и его заголовка. После того как указали заголовок виджета, а также его содержимое, нажимаем на кнопку «Готово» и «Опубликовать» для публикации виджета на сайте.

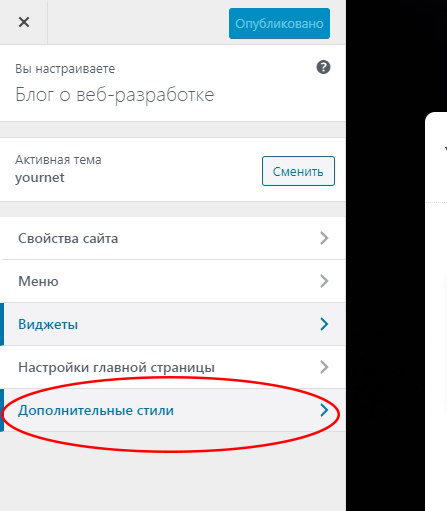
Итак, мы рассмотрели три основных момента публикации своего виджета на сайте. Осталось добавить, что почти всегда возникает необходимость добавления своих CSS-стилей для шаблона вашего сайта. Добавить произвольные стили можно разными способами, это непосредственно в файл style.css в шаблоне, либо через консоль, открыв пункт «Дополнительные стили» в настройках темы.

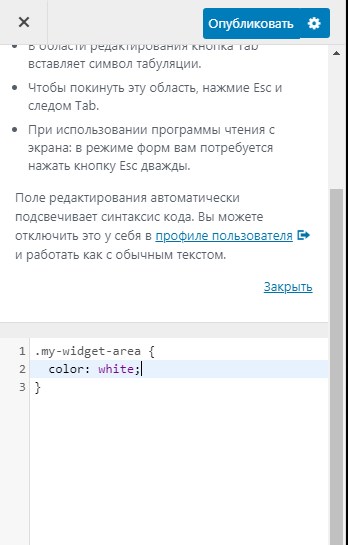
Здесь уже используя возможности CSS вы настраиваете стили отображения виджета произвольным образом.

Форма редактирования, как и в предыдущих случаях сохраняется посредством кнопки «Опубликовать». Таким образом, на сайте можно выводить различные данные, это может быть простой текст, либо список последних новостей, и т.д. Удобство использования виджетов в том, что при необходимости можно править данные посредством консоли сайта, не прибегая непосредственной правке шаблона сайта.
На этом, пожалуй, и остановимся, надеюсь материал оказался вам полезным, всем всего доброго!
У меня получилось добавить, я еще блог разукрасил блоками внимания с плагином wpremark, вышло круто, спасибо!