Создание мульти-язычных сайтов часто сопровождаются необходимостью перевода одних и тех же страниц на каждую версию сайта. Иногда проще сделать для каждой версии сайта отдельную админку, однако, это не всегда получается корректно. Во-первых, это станицы, на которые нужно возвращаться при переключении языка сайта. Во-вторых, содержать такое хозяйство с несколькими админ-панелями то ещё удовольствие. В общем есть и другие подводные камни, которые требуют иного решения данного вопроса.
Для этих целей существует плагин Polylang, который добавляет мультиязычность вашему сайту, и всё это будет работать в одной администраторской части сайта WordPress.
Установка плагина Polylang
Процесс установки плагина Polylang кардинально ничем не отличается от установки большинства плагинов в WordPress. Поэтому описывать процесс установки я не буду, страница где вы можете скачать плагин:
https://ru.wordpress.org/plugins/polylang/
Стоит обратить внимание на то, что плагин будет работать на движке начиная с версии 5.1. Это означает то что вам предварительно следует убедиться в актуальности версии движка WordPress, после чего выполнять установку.
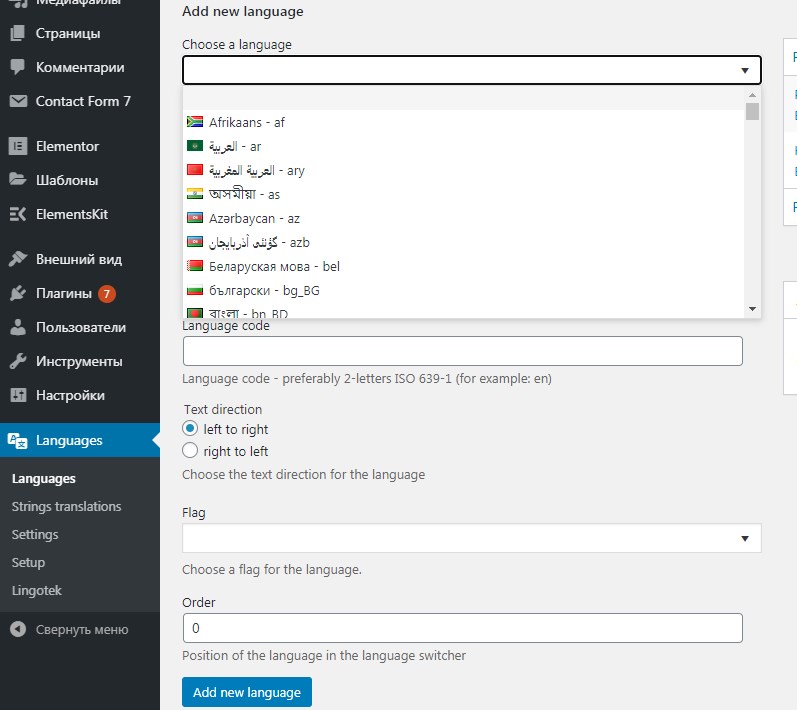
В настройках плагина можно задать языки, которые вы планируете использовать на своём сайте. После установки, в плагине уже есть все известные языки, вам лишь нужно выбрать нужный из списка. Для каждого языка мы можем задать код, который будет использоваться в качестве отдельного раздела языковой версии сайта.

Например, есть русскоязычная версия сайта и англоязычная. Если русскоязычная версия будет по умолчанию, и открываться от корня сайта, то версия на английском языке будет находиться в директории /en от корня сайта. И так с остальными языковыми версиями языка.
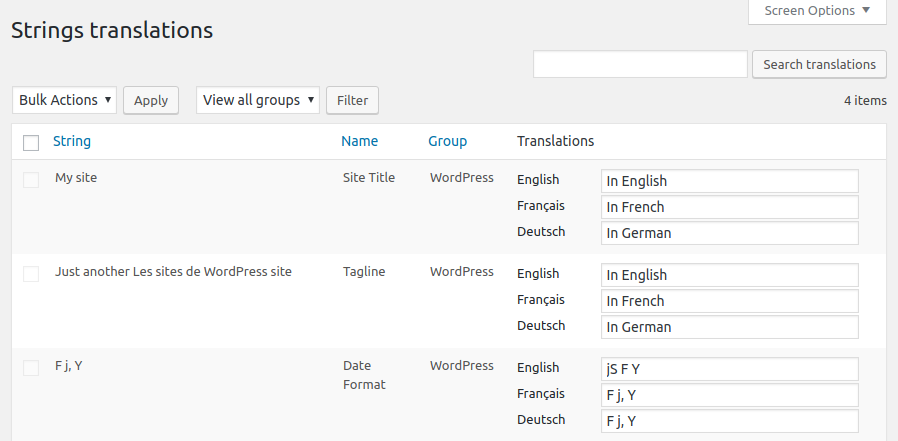
В разделе «String translations» мы можем задать глобальные значения строк и предложений для каждой отдельной версии языка.

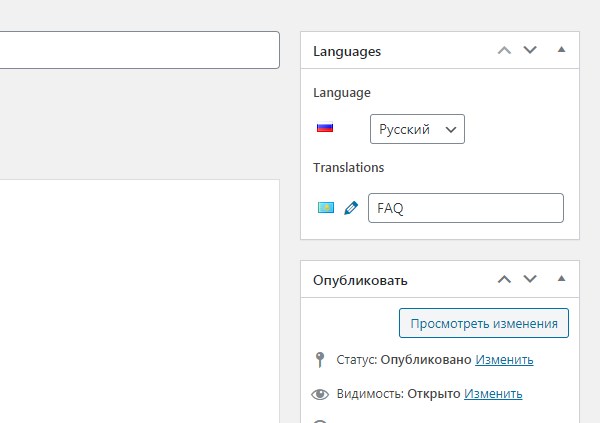
Так же есть множество других настроек, которые позволяют более удобно настроить плагин для вашего сайта. После того как основные языки были добавлены на сайт, в редакторе где добавляются записи появляется новое поле, это выбор языка, к которому будет привязана запись.

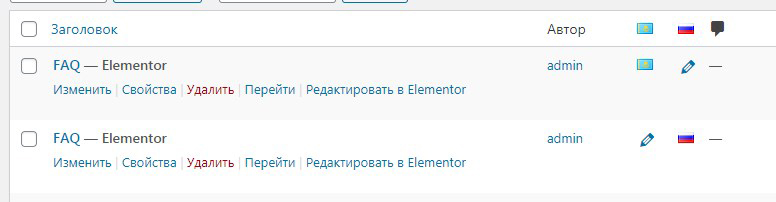
Одни и те же страницы/записи/виджеты и т.д., для разных языков будут сохраняться как отдельные записи в системе, которые по сути связаны логически друг с другом посредством плагина Polylang.

Таким образом, каждая языковая версия страницы может содержать произвольный текст, и закреплён за конкретным языком. Переключая язык на другой, мы по сути попадём на страницу текущей версии языка.
Кроме того, функционала, который мы можем настраивать в видимой части сайта, с плагином можно взаимодействовать и из кода. Для этого есть несколько функций, которые можно использовать в своих проектах.
Определение текущего языка сайта
Как известно за отображение однотипных страниц в WordPress может отвечать один и тот же шаблон. Имея несколько языковых версий на сайте, у вас может возникнуть необходимость определить текущую версию языка программно, к примеру, для адаптации шаблона под языковую версию. Для этих целей мы можем использовать следующую функцию:
<?php $my_lang = pll_current_language($value); ?>
Параметр $value – является необязательным, возможные значения: name, locale, slug (по умолчанию). Возвращает указанное поле текущего языка сайта.
Простой пример того, как можно воспользоваться функцией:
<?php
$my_lang = pll_current_language();
if ( $my_lang == 'en' ) {
echo 'Здесь данные для en-версии сайта';
} else {
echo 'Здесь данные для всех версий';
}
?>
В зависимости от выполнения условия, мы увидим запись для заданное версии языка, т.е. для «en», либо для остальных версий. Разумеется, условия можно составлять так как нужно для ваших задач.
Настройка переключателя языков Polylang
Для вывода переключателя языка после установки плагина становится доступным виджет «Language Switcher» а также функция pll_the_languages().
Более гибко переключатель настраивается именно через функцию. Синтаксис функции:
<?php pll_the_languages( $args ); ?>
В качестве переменной $args следует передавать массив с параметрами, которые могут одно из двух значений 1 либо 0, соответственно 1 – параметр активен, 0 – не активен. Список доступных параметров:
dropdown – показ в виде выпадающего списка;
show_names – показ названий языков;
display_names_as – отображение локалей как «имени» или «slug»;
show_flags – выводить флаги или нет;
hide_if_empty – скрытие выбора для постов/страниц WordPress без мультиязычности;
force_home – принудительный линк на главную;
echo – демонстрировать результат сразу или вернуть строку (по умолчанию – да);
hide_if_no_translation – скрыть переключение/выбор, если нет перевода;
hide_current – скрывать текущий язык;
post_id – отображение ссылок на заметки/страницы, определенные через post_id;
raw – создание своего собственного элемента-переключателя.
Пример вызова функции:
<ul> <?php pll_the_languages( array( 'show_flags' => 1, 'show_names' => 0 ) ); ?> </ul>
В результате в том участке шаблона где была вызвана функция будет отображены кнопки выбора языка сайта. Согласно настройкам, в качестве кнопок будут отображены флажки языков без названий.
Чтобы заменить стандартные иконки, необходимо в директории wp-content/polylang загрузить иконки с названием в виде «en_US.png», так чтобы название соответствовала названию локали. Для того чтобы изменения вступили в силу, нужно просто пересохранить настройки «Languages» — «Settings» пункт «URL modifications». Из доступных форматов изображений – PNG, SVG, JPG.
Настраивать размеры изображения мы можем через CSS. Однако в случае с SVG-файлом, указать размер может потребоваться через функцию. Именно для таких случаев мы можем воспользоваться фильтрами чтобы изменить иконку языка на свою векторную заданными размерами.
add_filter( 'pll_custom_flag', 'pll_custom_flag', 10, 2 );
function pll_custom_flag( $flag, $code ) {
$flag['url'] = "http://example.com/wordpress/wp-content/polylang/{$code}.svg";
$flag['width'] = 32;
$flag['height'] = 22;
return $flag;
}
Тут мы создаём функцию-обработчик pll_custom_flag(), в ней мы указываем путь к векторному изображению, а так же размеров для его отображения в публичной части сайта. Стоит обратить внимание на то, что директория /wp-content/polylang будет отсутствовать по умолчанию, и её следует создать самостоятельно. Хранение файлов изображений в этой папке позволяет обезопасить файлы от перезаписи их при обновлении плагина.