
Построить удобный пользовательский интерфейс дело тонкое, которое в некоторых случаях дается с колоссальными усилиями. И зачастую при разработке макетов, часть времени может отнять отрисовка стандартных и не только элементов. В работе с командой сотрудников разных профессий, к примеру: программист, дизайнер интерфейса, менеджер проекта и т.д., понимание макета приложения должно приходиться максимально одинаковым для каждого, и тут ключевую роль играет качество исполнения работы в целом. Ведь разработка более или менее серьезных программных продуктов является трудоемким процессом, требующий объединенных усилий специалистов разного плана.
Вопрос из вечных: как можно сэкономить своё время, и превратить свой труд в творческий процесс, а не рутинную работу? Мир информационных технологий стремиться к автоматизации и облегчению человеческой деятельности. Именно под эту трактовку попадает программа под названием Balsamiq Mockups, давайте рассмотрим её кратко.
Balsamiq Mockups — это программное обеспечение для построения макетов пользовательских интерфейсов веб-сайтов, мобильных приложений и обычных программ. Программа не бесплатная, но думаю для хорошего дельца его стоимость будет не существенна. Исполнение программы выполнено в хорошем тоне, всё интуитивно понятно, а сам процесс работы в ней напоминает что-то вроде склеивания частей элементов журнала-комикса.

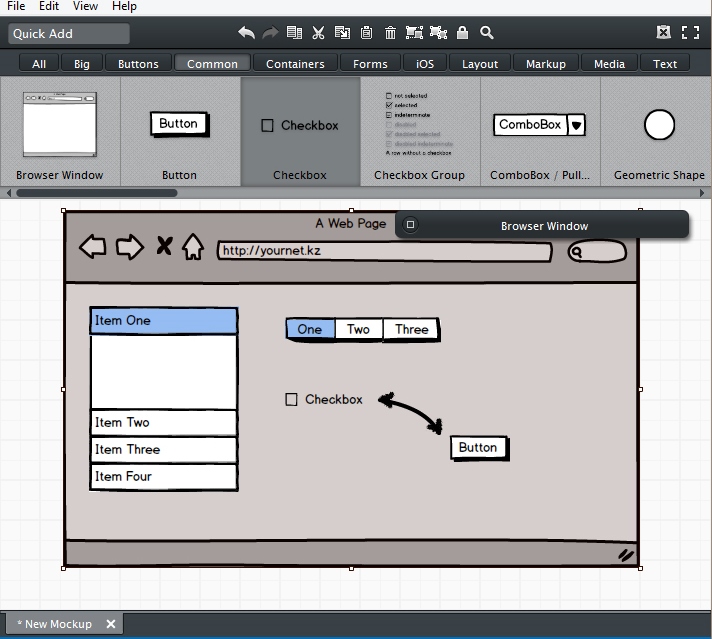
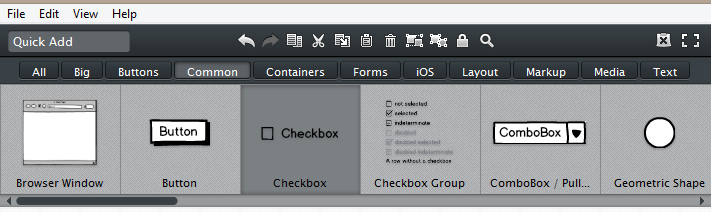
Верхняя часть окна программы содержит меню (File, Edit, View, Help), тут всё так, как это бывает в типичных интерфейсах программ. Далее, после меню находиться панель с формой поиска и быстрого добавления элементов (Quick Add). В правой части находиться панель действий, с кнопками возврата, копирования, вырезания, и т.д.

Непосредвенно над рабочей областью находиться библиотека элементов пользовательского интерфейса, сгруппированные во вкладках. Чтобы разместить тот или иной элемент, достаточно нажатием и удерживанием левой кнопкой мыши перетащить элемент на рабочую область в нужное место.

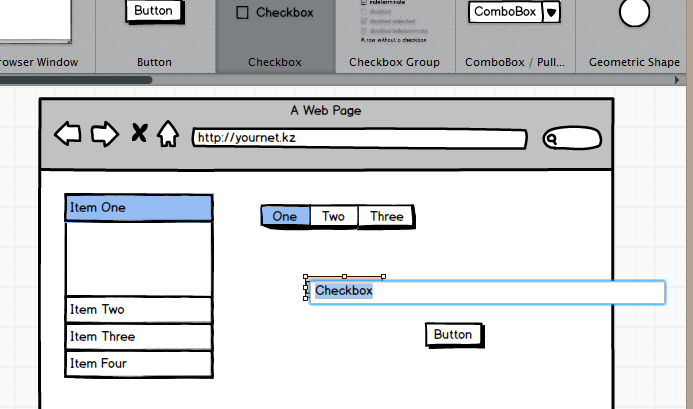
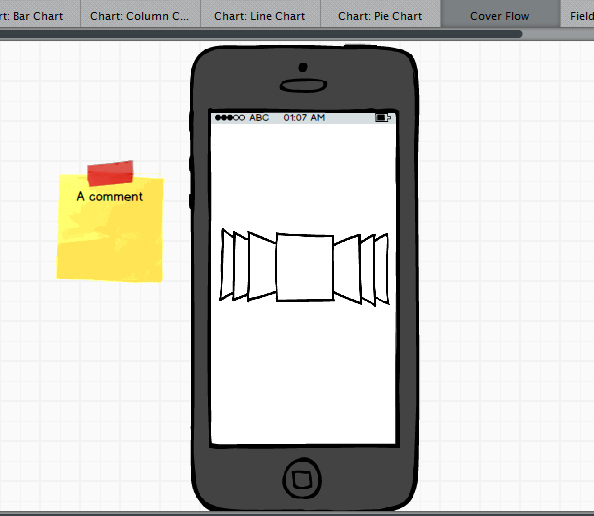
При добавлении элемента на рабочую область, появляется поле для редактирования текстовой составляющей элемента. В нем можно именовать компоненты интерфейса, так как надо, сразу вспоминается среда IDE для разработки приложений. Просматривать всю библиотеку элементов в данной заметке мы не будем, однако могу отметить, что содержимого хватает сполна, скажем для проектирования прототипа веб-страниц сайта. К тому же универсальность, при надобности можно проектировать интерфейсы для разных устройств, например мобильных.

Программу можно испробовать, скачав триал-версию с оф. сайта: balsamiq.com