Привет. Пробуем сделать форму с возможностью динамического добавления полей. Поговорим немного о динамических полях, а точнее для чего они вообще нужны. Это ситуация когда от пользователя требуется получить неизвестное количество значений через обычную html – форму, с набором инпутов, чекбоксов и т.п. Для этих целей удобно использовать форму с возможностью множественного добавления значений. Реализовать это дело удобно с помощью javascript, что мы и сделаем.
Форму делаем такого вида:
<form method="post"> <table border="1" id="v_table"> <thead> <tr> <th>xml_id</th> <th>значение</th> <th>сорт.</th> <th>по умол. <input type="radio" name="default" value="none" checked></th> </tr> </thead> <tbody> <tr> <td><input type="text" name="xml_id[0]"></td> <td><input type="text" name="values[0]"></td> <td><input type="text" name="val_sort[0]" value="500"></td> <td><input type="radio" name="default" value="0"></td> </tr> </tbody> </table> <input type="button" onclick="add_value_f()" value="Добавить поле"/> <input type="submit" name="send" value="Сохранить"> </form>
Итак, что особенного в этой форме.
Тегу table присвоили id="v_table", для удобства обращения к строкам таблицы, внутри которых набор элементов формы.
По умолчанию у нас будет одна строка с формами ввода, после чего, кнопкой «Добавить поле» мы вызываем js функцию add_value_f(), именно она нам и будет добавлять дополнительные строки.
Т.к. планируется, что ввод может быть множественного значения, обращаем на имена полей ввода формы, они должны быть в виде массива, соответственно первая строка у нас имеет индекс 0.
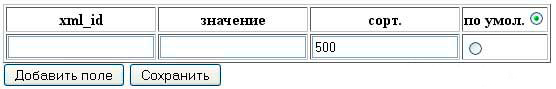
Получиться такая форма:

Далее в заголовке либо в теле страницы добавляем блок js кода:
<script type="text/javascript">
var d = document;
var last_id = 0;
function add_value_f() {
// находим нужную таблицу
var tbody = d.getElementById('v_table').getElementsByTagName('tbody')[0];
// создаем строку таблицы и добавляем ее
var row = d.createElement("tr");
tbody.appendChild(row);
// создаем ячейки в вышесозданной строке
var td1 = d.createElement("td");
var td2 = d.createElement("td");
var td3 = d.createElement("td");
var td4 = d.createElement("td");
row.appendChild(td1);
row.appendChild(td2);
row.appendChild(td3);
row.appendChild(td4);
last_id = last_id + 1;
// добавляем поля в ячейки
td1.innerHTML = '<input type="text" name="xml_id['+last_id+']">';
td2.innerHTML = '<input type="text" name="values['+last_id+']">';
td3.innerHTML = '<input type="text" name="val_sort['+last_id+']" value="500">';
td4.innerHTML = '<input type="radio" name="default" value="'+last_id+'">';
}
</script>
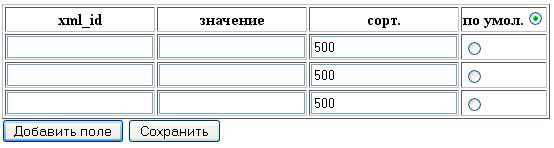
Собственно это и есть функция add_value_f(), которая будет добавлять нам на форме новые строки. Проверяем форму:

Строки добавляются исправно, имена полям в коде задаются как надо. Собственно всё.
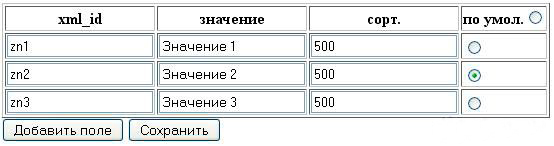
Теперь неплохо бы проверить, как приходят переменные к нам на сервер из этой формы. Для этого заполняем форму примерно так:

В итоге, после отправки формы, мы получаем на сервере такие переменные:
Array
(
[xml_id] => Array
(
[0] => zn1
[1] => zn2
[2] => zn3
)
[values] => Array
(
[0] => Значение 1
[1] => Значение 2
[2] => Значение 3
)
[val_sort] => Array
(
[0] => 500
[1] => 500
[2] => 500
)
[default] => 1
[send] => Сохранить
)
Как видно, переменные и их значения успешно пришли на сервер. Разумеется, форму можно менять для своих нужд. Здесь можно посмотреть рабочий пример.
Здравствуйте, спасибо за пример, не подскажите как сделать чтоб строки таблицы отображались на сайте, после их заполнения
Спасибо!
А не подскажите, как сделать такие же строки, но чтобы в них можно было выводить выпадающие списки?
Вместо элемента input добавьте элемент select, в примере это строки 27-30
Добрый день! Создала таблицу по Вашему примеру, подскажите как введенные данные отправить на почту. Выводится только первая строка, нужен ведь опять какой то цикл?
Точнее как вывести весь массив?
В переменную $_html - в данном случае будет вывод данных
$_html = ''; if (isset($_POST['values']) && count($_POST['values']) > 0){ foreach ($_POST['values'] as $i => $value){ $_html .= '<hr>'; $_html .= 'value: '. $value . '<br>'; $_html .= 'xml_id: '. (isset($_POST['xml_id'][$i]) ? $_POST['xml_id'][$i] : '-') . '<br>'; $_html .= 'sort: '. (isset($_POST['sort'][$i]) ? $_POST['sort'][$i] : 0) . '<br>'; } } echo $_html;Добрій день, все работает отлично, подскажите как добавить напротив добавляемой строки возможность ее удаления.
Заранее большое спасибо.
https://href.kz/example/dynform-del-inp.html