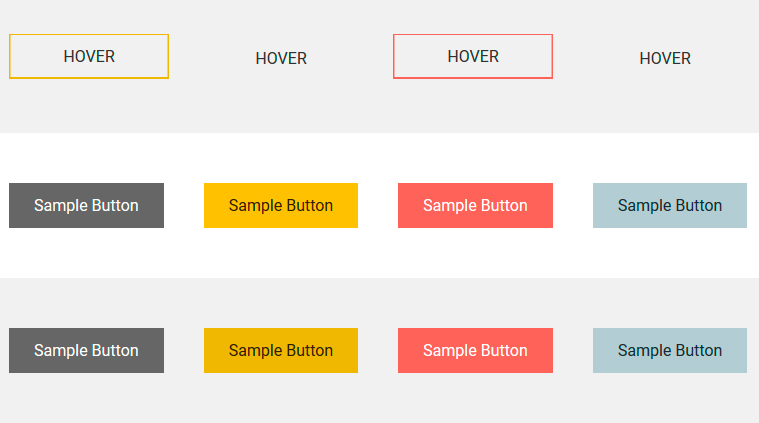
Чтобы сделать ваш сайт более привлекательным, вы можете использовать довольно интересные эффекты для кнопок на сайте. В данном посту мы рассмотрим множество различных эффектов кнопок при наведении курсора, которые будут реализованы посредством использования различных атрибутов стиля. Данная подборка реализована в рамках проекта Font Awesome – это крутые шрифты в виде иконок, а так же различные заготовки на CSS.

Все эффекты, которые будут здесь продемонстрированы, сделаны с помощью использования свойств CSS. В CSS для этого дела используется возможности анимации, переходы границ, а так же эффект преобразования. Несмотря на всю емкость описания все эффекты довольно просты и удобны для использования на сайте.

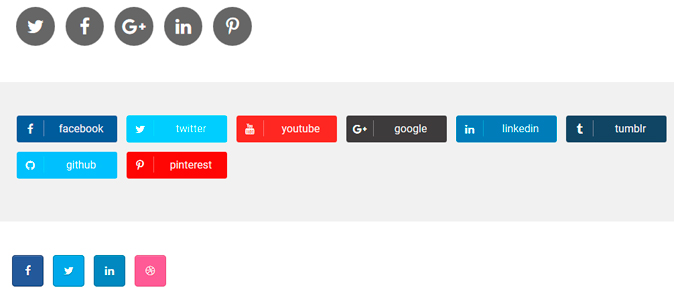
Так же в примере, ссылка на который находится внизу страницы, есть стили для кнопок социальных сетей, сделаны они весьма неплохо.
Рассмотрим пример использования стилизованных кнопок, и первое что нам понадобится это сама HTML-разметка кнопок.
<!--Set 1 start--> <div class="container_odd"> <div class="set_container"> <a href="#" class="set_1_btn Vbtn-1"><svg> <rect x="0" y="0" fill="none" width="100%" height="100%"></rect> </svg> Hover </a> <!--End of Button 1 --> <a href="#" class="set_1_btn Vbtn-2">Hover</a> <!--End of Button 2 --> <a href="#" class="set_1_btn Vbtn-3"> <svg> <rect x="0" y="0" fill="none" width="100%" height="100%"></rect> </svg> Hover </a> <!--End of Button 3 --> <a href="#" class="set_1_btn Vbtn-4">Hover</a> <!--End of Button 4 --> <div style="clear:both"></div> </div> </div> <!--Set 1 end-->
Чтобы не забивать эту страницу кодом, воспользуемся только малой частью из того что есть в подборке. После того как разметка была добавлена давайте добавим CSS стили для кнопок:
.set_1_btn {
color: #333;
cursor: pointer;
display: block;
font-size: 16px;
font-weight: 400;
line-height: 45px;
margin-right: 2em;
text-align: center;
max-width: 160px;
position: relative;
text-decoration: none;
text-transform: uppercase;
vertical-align: middle;
width: 100%;
}
.set_1_btn:hover {
text-decoration: none;
}
.Vbtn-1 {
background:transparent;
text-align: center;
float:left;
}
.Vbtn-1 svg {
height: 45px;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
.Vbtn-1 rect {
fill: none;
stroke: #e1b700;
stroke-width: 3;
stroke-dasharray: 422, 0;
transition: all 450ms linear 0s;
}
.Vbtn-1:hover {
background: rgba(225, 51, 45, 0);
font-weight: 900;
letter-spacing: 1px;
transition: all 150ms linear 0s;
}
.Vbtn-1:hover rect {
stroke-width: 5;
stroke-dasharray: 15, 310;
stroke-dashoffset: 48;
-webkit-transition: all 1.35s cubic-bezier(0.19, 1, 0.22, 1);
transition: all 1.35s cubic-bezier(0.19, 1, 0.22, 1);
}
.Vbtn-2 {
letter-spacing: 0;
transition: all 150ms linear 0s;
float:left;
}
.Vbtn-2:hover, .Vbtn-2:active {
letter-spacing: 5px;
transition: all 150ms linear 0s;
}
.Vbtn-2:after, .Vbtn-2:before {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
border: 1px solid rgba(255, 255, 255, 0);
bottom: 0px;
content: " ";
display: block;
margin: 0 auto;
position: relative;
-webkit-transition: all 280ms ease-in-out;
transition: all 280ms ease-in-out;
width: 0;
}
.Vbtn-2:hover:after, .Vbtn-2:hover:before {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
border-color: #56c5ff;
-webkit-transition: width 350ms ease-in-out;
transition: width 350ms ease-in-out;
width: 70%;
}
.Vbtn-2:hover:before {
bottom: auto;
top: 0;
width: 70%;
}
.Vbtn-3 {
background:transparent;
text-align: center;
float:left;
}
.Vbtn-3 svg {
height: 45px;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
.Vbtn-3 rect {
fill: none;
stroke: #f2625a;
stroke-width: 3;
stroke-dasharray: 422, 0;
transition: all 450ms linear 0s;
}
.Vbtn-3:hover {
background: rgba(225, 51, 45, 0);
font-weight: 900;
letter-spacing: 1px;
transition: all 150ms linear 0s;
}
.Vbtn-3:hover rect {
stroke-width: 5;
stroke-dasharray: 15, 310;
stroke-dashoffset: 48;
-webkit-transition: all 1.35s cubic-bezier(0.19, 1, 0.22, 1);
transition: all 1.35s cubic-bezier(0.19, 1, 0.22, 1);
}
.Vbtn-4 {
letter-spacing: 0;
transition: all 150ms linear 0s;
float:left;
}
.Vbtn-4:hover, .Vbtn-4:active {
letter-spacing: 5px;
transition: all 150ms linear 0s;
}
.Vbtn-4:after, .Vbtn-4:before {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
border: 1px solid rgba(255, 255, 255, 0);
bottom: 0px;
content: " ";
display: block;
margin: 0 auto;
position: relative;
-webkit-transition: all 280ms ease-in-out;
transition: all 280ms ease-in-out;
width: 0;
}
.Vbtn-4:hover:after, .Vbtn-4:hover:before {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
border-color: #666;
-webkit-transition: width 350ms ease-in-out;
transition: width 350ms ease-in-out;
width: 70%;
}
.Vbtn-4:hover:before {
bottom: auto;
top: 0;
width: 70%;
}
Таким образом, мы придали красивый стиль кнопкам, чтобы посмотреть, как выглядят стилизованные кнопки, вы можете пройти по ссылке ниже.
Демо | Скачать в архиве