Необходимость размещения слайдера на сайте является одной и весьма популярных задач, с которой веб-разработчикам приходится сталкиваться при разработке сайтов. В самом деле прикрутить простой слайдер на сайт не составляет большого труда. Однако довольно часто возникает необходимость реализовать функционал с возможностью более гибкого управления слайдами на сайте, скажем это может быть график показов, подсчёт количества показов, и многое другое.
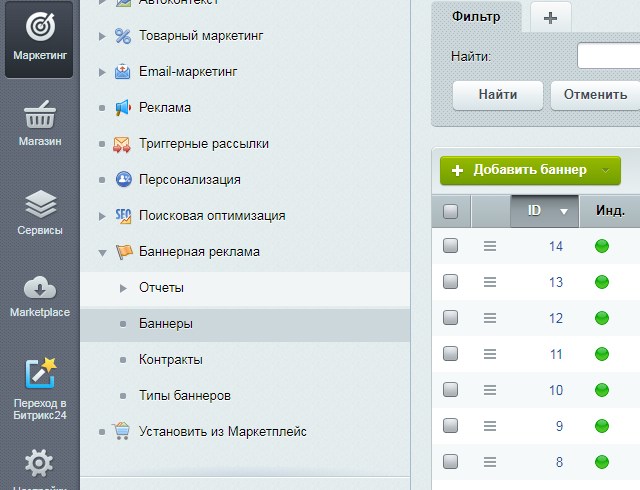
Для подобных задач в системе Битрикс есть довольно мощный инструмент для организации работы показа баннеров, о котором и пойдет речь далее. Для этих задач удобно использовать модуль «Баннерная реклама», который располагается по в админке в разделе:
Маркетинг > Баннерная реклама

В самом деле с технической точки зрения реализовать слайдер на сайте можно посредством других модулей. Однако данный метод содержит всё необходимое для использования этого модуля в качестве основного.
Использовать баннера разных размеров и для участков на сайте приходится довольно часто. Собственно, это и привело к необходимости разделению баннеров на различные типы. И перед тем как добавлять новые баннера, рекомендуется разделить их по типам, в нашем случае будет два типа баннеров. Первый – основной, будет показываться в полноэкранном размере в слайдере на главной. Второй тип – мобильная версия, будет подгружаться в случае если на сайт заходят с мобильных устройств.
В самом деле настраивать типы баннеров можно в произвольном порядке, и сегментировать скажем их к примеру, для показа на разных участках сайта.
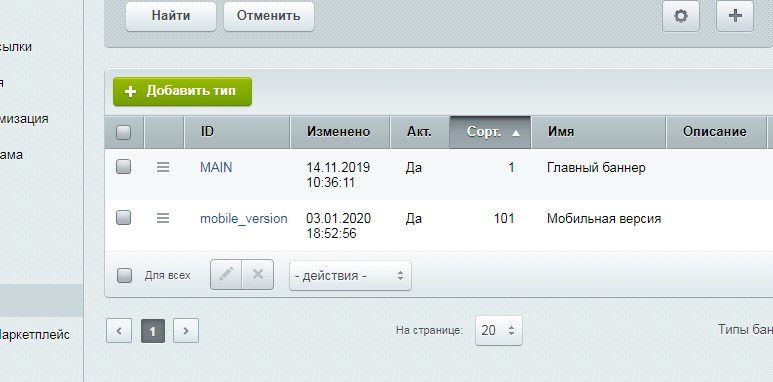
Маркетинг > Баннерная реклама > Типы баннеров

Как видно на картинке, у нас будет два типа баннеров, первый с ID = MAIN, т.е. основной, второй с ID = mobile_version, для мобильных баннеров соответственно. Далее стоит подготовить баннера, и добавить их в соответствующем разделе.
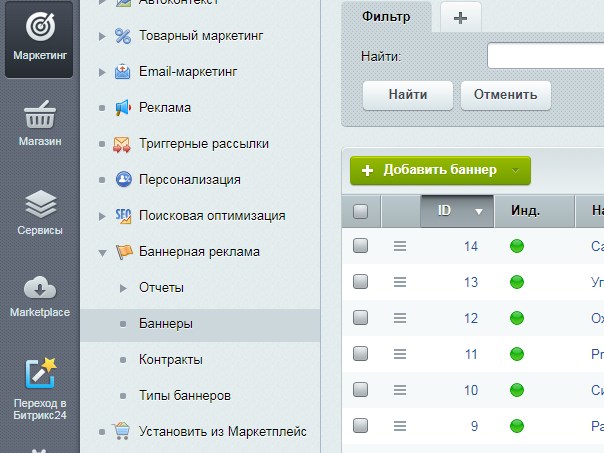
Список баннеров располагается по такому пути:

В этом списке можно добавляться новые баннера, а также редактировать или удалять существующие.
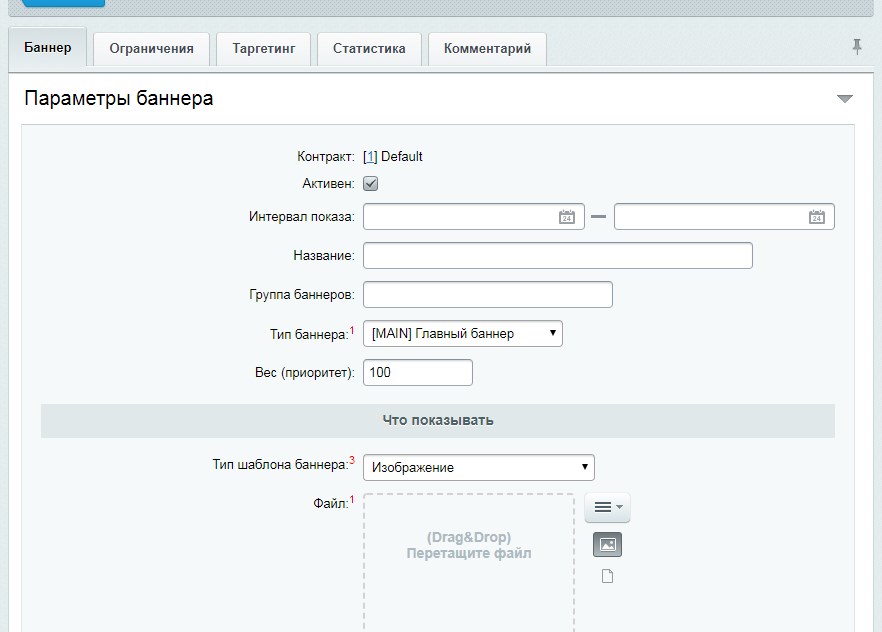
Если вы посмотрите на форму добавления баннеров, то вы заметите множество параметров, которые могут быть использованы в конкретных случаях. По функционалу тут достаточно много возможностей, но не всегда есть потребность в их использовании. По этой причине мы настроим минимум, который нам будет нужен для вывода слайдов на главной.

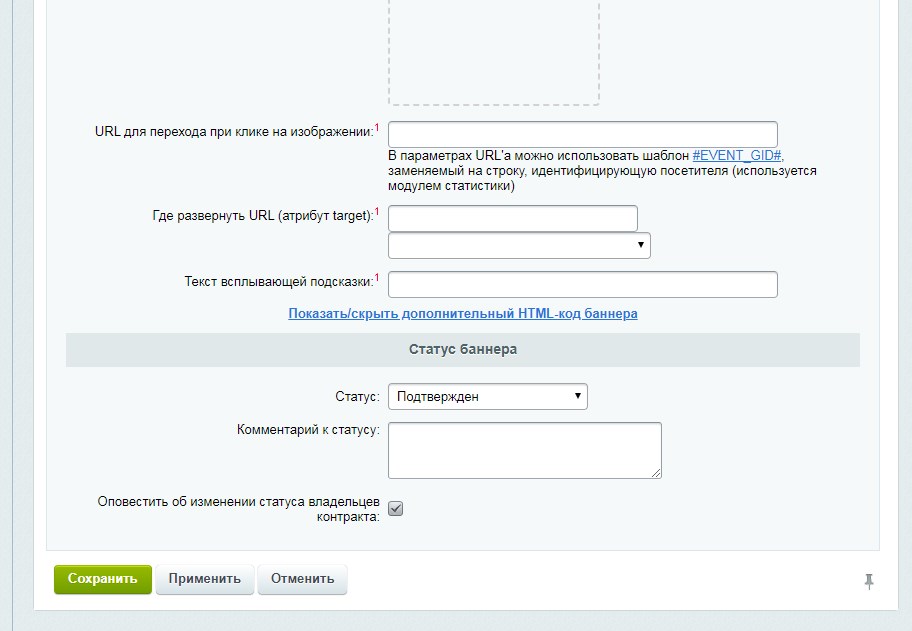
Для наших целей потребуется заполнить минимум полей:
Название (можно указать произвольное), т.к. нами в публичной части оно использоваться не будет;
Тип баннера – нужно указать какой тип баннера мы добавляем, мобильный либо полноэкранный;
Вес (приоритет) – это поле используется для сортировки порядка баннеров;
Файл – это и есть изображение добавляемого баннера, можно добавить файл методом перетаскивания либо по клику на области;
URL – ссылка на баннере, если есть необходимость возможности перехода пользователя по клику на баннере;
Статус баннера – обозначает готовность показа баннера на сайте.

Всё это находится на первой вкладке добавления баннера, и этого для нашего примера вполне достаточно. Далее немного рассмотрим вкладки так сказать «для ознакомления».
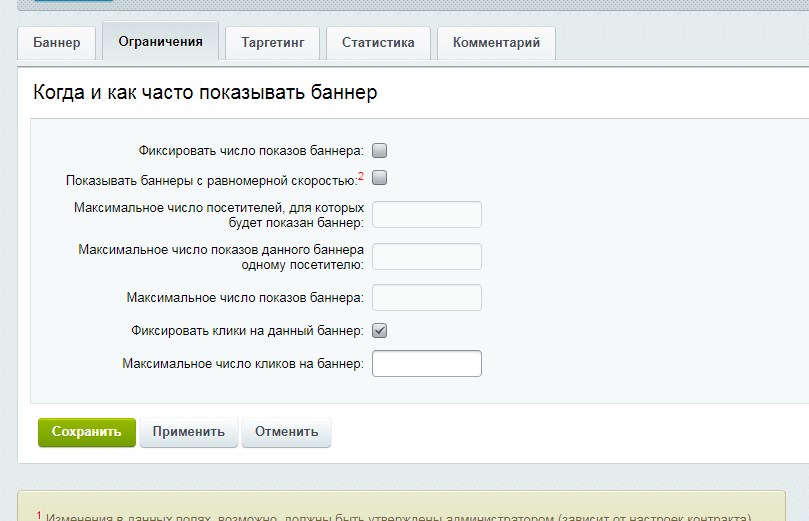
На вкладке «ограничения» можно выставлять лимиты, связанные с количеством показа баннера на сайте.

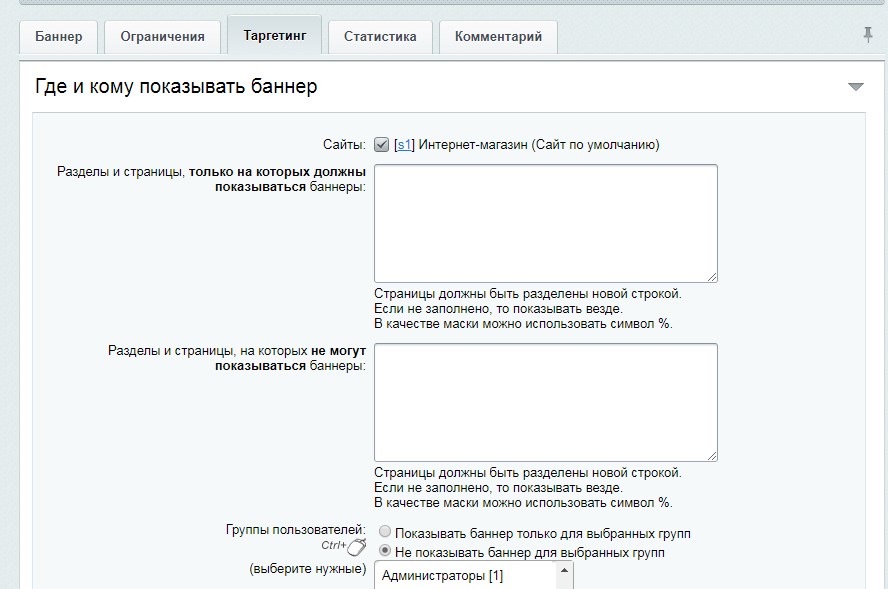
На вкладке «таргетинг» можно гибко настраивать показ банеров по конкретным разделам, к примеру, если компонент подключён в каталоге, и есть необходимость показа конкретного баннера для конкретных разделов. Можно так же настраивать от обратного – показывать баннер во всех разделах, и сделать исключение для некоторых.

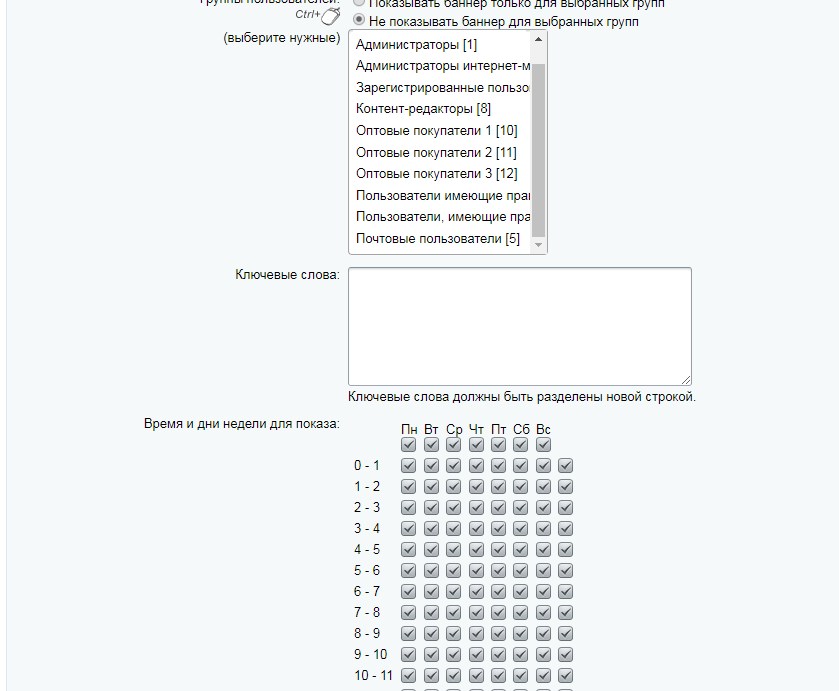
Настраивать показ можно с использованием разграничения по группам пользователя.
Кроме этих исключений можно так же настроить дни, по которым будет показываться этот баннер. Особенно это актуально для интернет-магазинов, к примеру, если на сайте проводиться какая-либо акция, связанная с конкретными датами.

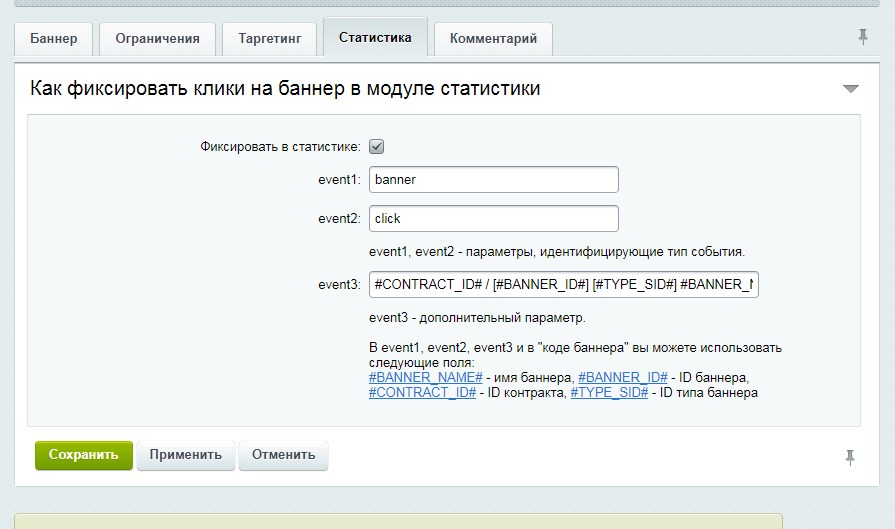
Для сбора и обработки аналитики на вкладке «статистика» можно настраивать отслеживание событий кликов на баннерах. Это позволяет собирать дополнительную информацию по эффективности того или иного баннера.

Последняя вкладка «Комментарий» содержит одно поле, где можно указать подпись к конкретному баннеру. Показывать там особо нечего, поэтому нет необходимости добавлять скриншот к той вкладке.
После того как мы кратко пробежались по всем параметрам добавления баннера давайте поговорим о том, как самостоятельно вывести баннер на главной странице.
Итак, у нас есть некий набор баннеров в администраторской части сайта. В публичной части сайта нам нужно вывести слайдер, который будет вытягивать данные из базы, и показывать из с необходимой разметкой. Что касается верстки, то в подавляющем большинстве случаев в каждой верстке может использоваться различные плагины для показа изображений. По этой причине целесообразно нам сделать простой самостоятельный компонент, в котором уже реализуется нужная разметка.
Для показа было решено прикрутить Swiper Slider, ссылка на него будет в самом конце поста. Создаём кастомный компонент, который будет получать данные из базы, а в шаблоне компонента будет подключаться Swiper Slider, который будет выполнять показ этих самых баннеров.
Путь размещения компонента:
/local/components/custom/swiper.slider/
Как вы поняли директория /local/ в этом случае используется для ваших шаблонов и компонентов. Вызов компонента происходит стандартным образом:
$APPLICATION->IncludeComponent( "custom:swiper.slider", "", Array( "TYPE_SID" => (SITE_TYPE != 'pda' ? "MAIN" : "mobile_version") ) );
В качестве параметра мы передаём TYPE_SID, который и передаёт тип баннеров, которые следует загрузить. Константа SITE_TYPE задаётся в файле init.php, посредством элементарной проверки юзер-агента браузера, и может принимать значение original либо pda.
Итак вы подключаем компонент custom:swiper.slider на главной странице, теперь пора перейти к логике самого компонента. Логика компонента находится в скрипте component.php, те кто работал с системой битрикс, наверное, уже знают об этом.
Сама логика компонента расположена в файле component.php:
/local/components/custom/swiper.slider/component.php
Код компонента максимально прост, мы задаём параметры фильтрации для выборки всех активных баннеров с указанным типом. После чего формируем результирующий массив, в котором так же указываем параметры на файлы изображений.
<?
if (!defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED!==true) die();
// проверяем параметр TYPE_SID
if (!isset($arParams['TYPE_SID']) or empty($arParams['TYPE_SID']))
$arParams['TYPE_SID'] = 'MAIN';
// выбираем все активные банера, указанного типа
$arFilter = array(
'TYPE_SID' => $arParams['TYPE_SID'],
'ACTIVE' => 'Y'
);
$rsBanners = \CAdvBanner::GetList($by, $order, $arFilter,$is_filtered, 'N');
$arResult['ITEMS'] = array();
if ($rsBanners){
while($arBanner = $rsBanners->Fetch()){
// получаем изображения
if ($arBanner['IMAGE_ID'] > 0){
$arBanner['PICTURE'] = CFile::GetPath($arBanner["IMAGE_ID"]);
$arResult['ITEMS'][] = $arBanner;
}
}
}
$this->IncludeComponentTemplate();
?>
В папке компонента так же мы размещаем шаблон компонента, который собственно и будет содержать всю основную разметку слайдера, а также подключать дополнительные js-скрипты и файлы стилей. Так как при подключении компонента мы не указали имя шаблона компонента, то по умолчанию будет подгружаться шаблон из папки с названием .default:
/local/components/custom/swiper.slider/templates/.default/
В этой директории размещён файл шаблона компонента с именем templates.php, в него помещается разметка:
<?
if(!defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED!==true) die();
$APPLICATION->AddHeadString('<link rel="stylesheet" href="'.$this->GetFolder().'/swiper.css">',false);
?>
<!-- Swiper -->
<div class="swiper-container">
<?if (isset($arResult['ITEMS']) && count($arResult['ITEMS'])){?>
<div class="swiper-wrapper">
<?foreach ($arResult['ITEMS'] as $arItems){?>
<div class="swiper-slide">
<?if (!empty($arItems['URL'])){?>
<a href="<?=$arItems['URL']?>"><img src="<?=$arItems['PICTURE']?>"></a>
<?} else {?>
<img src="<?=$arItems['PICTURE']?>">
<?}?>
</div>
<?}?>
</div>
<div class="swiper-pagination"></div>
<?}?>
</div>
<!-- Swiper JS -->
<script src="<?=$this->GetFolder()?>/swiper.min.js"></script>
<!-- Initialize Swiper -->
<script>
var swiper = new Swiper('.swiper-container', {
pagination: {
el: '.swiper-pagination',
},
});
</script>
В итоге в директории с шаблоном компонента мы разместим следующие файлы:

Swiper.css – это файл стилей который идет вместе со слайдером swiper slider;
Swiper.min.js – в этом файле находится сам javascript код слайдера, он так же подключается в шаблоне компонента;
Пожалуй, это минимум что требуется для работы слайдера. Ниже я выкладываю ссылки на слайдер, а также ссылка на архив с исходниками компонента. Компонент довольно прост, и вы можете кастомизировать его самостоятельно под ваши задачи.
Ссылка на проект слайдера Swiper
Исходники компонента swiper.slider