Администраторская панель в системе Битрикс является довольно мощным инструментом для управления сайтом. Как вы знаете, при выводе списка элементов в различных частях админки есть меню с различными действиями над элементами. В некоторых случаях требуется добавить свой обработчик, тем самым расширив стандартный функционал администраторской части сайта.
Существуют различные списки, например, такие как список разделов инфоблока, элементов, список заказов, и другие. При формировании списка, вместе с ним формируется меню-действий, и срабатывает событие OnAdminListDisplay. При необходимости мы можем вклиниться в меню действий для списков, уцепившись за событие в файле init.php. Далее поговорим об этом.
Создать функцию, которая срабатывает при выводе списков в администраторской части можно таким образом:
AddEventHandler("main", "OnAdminListDisplay", "MyOnAdminListDisplay");
function MyOnAdminListDisplay(&$list){
// $list - объект с параметрами меню
}
Она будет вызываться всегда, когда будут открываться страницы со списками в панели администратора. А это значит, что скорее всего один пункт меню не всегда должен показываться во всех списках администраторской панели. Для этого можно сделать проверку типа списка, внутри функции. Для примера, давайте добавим пункт меню-обработчика для списка заказов.
Как мы знаем заказы логически и программно представляют из себя отдельные данные, и для них могут потребоваться уникальные обработчики. Поэтому чтобы отследить отдельно список заказов, мы можем уцепиться за свойство объекта меню — table_id.
Добавление обработчика для элементов в списке заказов:
AddEventHandler("main", "OnAdminListDisplay", "MyOnAdminListDisplay");
function MyOnAdminListDisplay(&$list){
if ($list->table_id=="tbl_sale_order"){
foreach ($list->aRows as $row){
$row->aActions["all_orders"]["ICON"] = "";
$row->aActions["all_orders"]["TEXT"] = "Все заказы пользователя";
$row->aActions["all_orders"]["ACTION"] = "javascript:show_all_orders(".$row->id.")";
}
}
}
В данной функции прописано условие, что подключаться пункт меню будет только в случае table_id равным tbl_sale_order.
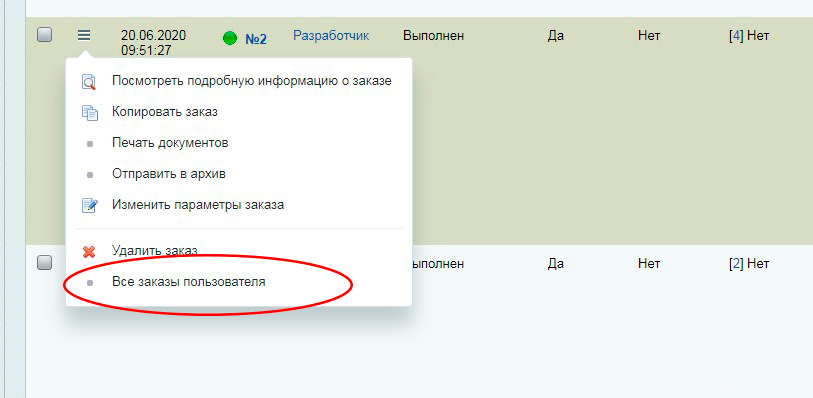
В итоге получаем пункт меню для элементов в списке:

По нажатию на пункт меню, будет вызвана JavaScript функция с названием show_all_orders(). Данную функцию следует объявить в файле
/bitrix/php_interface/admin_header.php
В идеале – создать отдельный файл, с кодом обработчика, который будет включаться в admin_header.php.
Пример кода обработчика в admin_header.php:
<script>
function show_all_orders(id){
// здесь по сути можно выполнять любой код на JavaScript
var link = 'http://путь_к_странице_обработчика/?id=order_id';
link = link.replace("{order_id}", id);
window.open(link);
}
</script>
Обработчик в данном случае просто перенаправит на отдельную страницу, передав id заказа. Реализовать логику обработки нажатия пункта меню можно как угодно, это уже вопрос конкретной задачи.
Аналогичным образом, можно добавить пункт меню-обработчика, для групповых операций.
AddEventHandler("main", "OnAdminListDisplay", "MyOnAdminListDisplay");
function MyOnAdminListDisplay(&$list){
if ($list->table_id=="tbl_sale_order"){
// меню групповых действий над элементами
$list->arActions["print_orders"] = array(
'name' => "Печать заказов",
'action' => 'print_orders()',
'value' => 'print_orders',
'title' => "Печать выбранных заказов"
);
}
}
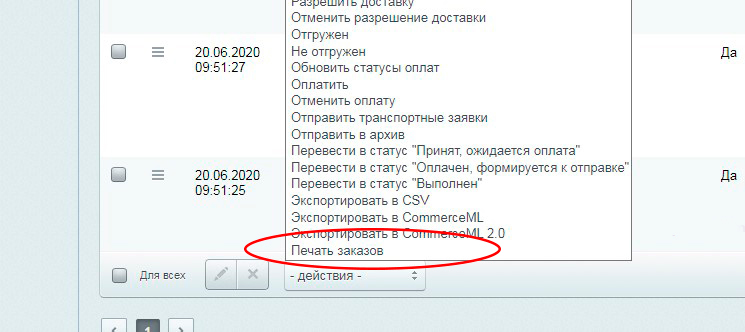
Получаем пункт меню в списке групповых операций для элементов:

Примеры, указанные выше отображают внедрение своего пункта меню. Можно на той же панели вывести отдельную кнопку, которая будет так же работать, как самостоятельная опция списка. Основное отличие в том, что мы добавляем параметр type со значением button. Это сообщает системе что мы добавляем отдельную кнопку на панели вне меню.
AddEventHandler("main", "OnAdminListDisplay", "MyOnAdminListDisplay");
function MyOnAdminListDisplay(&$list){
if ($list->table_id=="tbl_sale_order"){
// меню групповых действий над элементами
$list->arActions["print_orders"] = array(
'type' => 'button',
'name' => "Печать заказов",
'action' => 'print_orders()',
'value' => 'print_orders',
'title' => "Печать выбранных заказов"
);
}
}
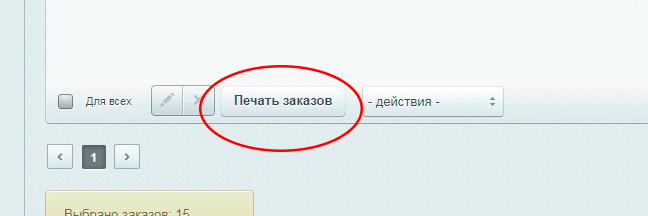
В результате мы получаем отдельную кнопку на панели:

Добавлять свои пункты меню можно практически во всех местах где выводятся списки в панели администратора. В примерах, указанных выше мы зацеплялись к списку с заказами. Можно реализовать аналогичные пункты для элементов инфоблока. Для этого, как уже говорилось выше мы можем уцепиться за table_id в объекте меню.
Для наглядности примера, давайте выведем кнопку в списке элементов инфоблока. Аналогичным образом создаём обработчик:
AddEventHandler("main", "OnAdminListDisplay", "MyOnAdminListDisplay");
function MyOnAdminListDisplay(&$list){
$iblock_id = 2; // ID инфоблока
$iblock_type = 'catalog'; // код типа инфоблока
// проверяем table_id по правилам системы
if ($list->table_id == "tbl_iblock_element_".md5($iblock_type.".".$iblock_id) ) {
foreach ($list->aRows as $row){
$row->aActions["print_list"]["ICON"] = "";
$row->aActions["print_list"]["TEXT"] = "Печать элемента";
$row->aActions["print_list"]["ACTION"] = "javascript:print_list('".substr($row->id, 1)."')";
}
}
}
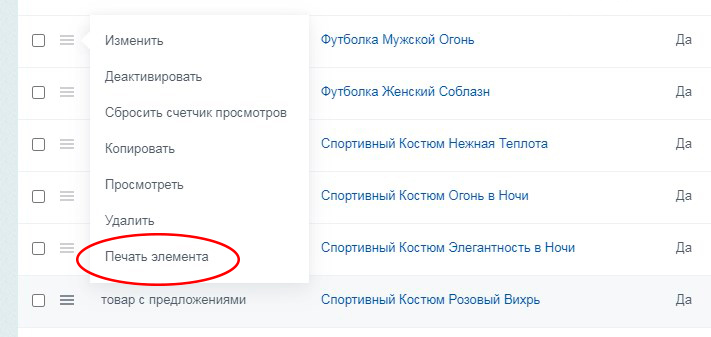
Стоит обратить внимание на то, как формируется table_id для разных узлов инфоблока. К примеру, для разделов table_id будет начинаться с символа tbl_iblock_section_. Вывод в контекстном меню для элемента будет выглядеть в этом случае аналогичным образом:

Таким образом, можно добавлять свои пункты меню практически в любых списках администраторской части сайта.
В заключении так бы хотелось ещё добавить, что можно вывести содержимое объекта $list, чтобы иметь представление о том, как оно формируется.
AddEventHandler("main", "OnAdminListDisplay", "MyOnAdminListDisplay");
function MyOnAdminListDisplay(&$list){
echo '<pre>'; print_r ($list); echo '</pre>';
}
При переходе в любой список в админ части будет выведено всё содержимое объекта $list, где вы можете посмотреть, как происходит компоновка меню. На этом у меня всё, надеюсь пост оказался для вас полезным!
Здравствуйте. Опечаточка небольшая у вас:
вместо $list->table_id == "tbl_iblock_element_".md5($iblock_type.".".$iblock_id (не работало)
прописал $list->table_id == "tbl_iblock_list_".md5($iblock_type.".".$iblock_id) - так работает.
Или я чего-то делаю неправильно?
Все верное Пауль. Если ты из списка всплвашку открываешь, то надо смотреть tbl_iblock_list_ . А у меня вопрос как мне вытащить нужный айдишник выбранного элемента?
Примеры корректные, брались с работающих проектов