Практически в каждом интернет-магазине на битриксе так или иначе используется меню. Меню на сайте можно настраивать по-разному, всё зависит от конкретных задач. В этом посту мы рассмотрим простой пример, настройки меню для типичного интернет-магазина. Особенность этого метода в том, что в качестве вложенных пунктов для «Каталога товаров» будут выбираться разделы из инфоблока, динамически. Это избавляет от дополнительной рутины при добавлении пунктов меню. Особенно это удобно, когда разделов в каталоге большое количество. Описывать механизм работы меню детально здесь мы не будем. Давайте приступим к примеру.
Первым делом в корне необходимо создать файл основного меню. Данный файл будет содержать пункты меню 1 уровня. Создаём файл .header.menu.php, где header это и есть в моём случае название этого меню.
Содержимое файла /.header.menu.php будет следующим:
<? $aMenuLinks = Array( Array( "Каталог товаров", "/catalog/", Array(), Array(), "" ), Array( "О компании", "/about/", Array(), Array(), "" ), Array( "Новости", "/news/", Array(), Array(), "" ), Array( "Доставка", "/delivery/", Array(), Array(), "" ), Array( "Как купить", "/howtobuy/", Array(), Array(), "" ), Array( "Гарантия", "/about/guaranty/", Array(), Array(), "" ), Array( "Контакты", "/contact/", Array(), Array(), "" ) ); ?>
После создания меню первого уровня, самое время создать меню для вложенных подпунктов.
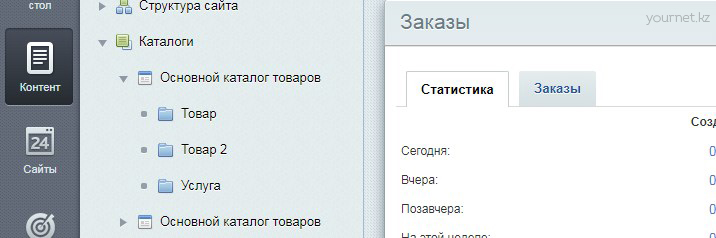
Для простоты примера мы сделаем вложенность только для пункта «Каталог товаров». Таким образом, при наведении курсора на каталог товаров, должны появляться вложенные разделы каталога.

Так как у этого пункта стоит путь /catalog/, соответственно в эту директорию следует добавить файл .header_sub.menu_ext.php, т.е. получается что меню имеет название «header_sub». Названия меню нам пригодятся при настройке компонента подключения меню.
Содержимое файла /catalog/.header_sub.menu_ext.php будет следующим:
<?
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
global $APPLICATION;
$aMenuLinksExt = array();
if(CModule::IncludeModule('iblock'))
{
$arFilter = array(
"TYPE" => "catalog",
"SITE_ID" => SITE_ID,
);
$dbIBlock = CIBlock::GetList(array('SORT' => 'ASC', 'ID' => 'ASC'), $arFilter);
$dbIBlock = new CIBlockResult($dbIBlock);
if ($arIBlock = $dbIBlock->GetNext())
{
if(defined("BX_COMP_MANAGED_CACHE"))
$GLOBALS["CACHE_MANAGER"]->RegisterTag("iblock_id_".$arIBlock["ID"]);
if($arIBlock["ACTIVE"] == "Y")
{
$aMenuLinksExt = $APPLICATION->IncludeComponent("bitrix:menu.sections", "", array(
"IS_SEF" => "Y",
"SEF_BASE_URL" => "",
"SECTION_PAGE_URL" => $arIBlock['SECTION_PAGE_URL'],
"DETAIL_PAGE_URL" => $arIBlock['DETAIL_PAGE_URL'],
"IBLOCK_TYPE" => $arIBlock['IBLOCK_TYPE_ID'],
"IBLOCK_ID" => $arIBlock['ID'],
"DEPTH_LEVEL" => "3",
"CACHE_TYPE" => "N",
), false, Array('HIDE_ICONS' => 'Y'));
}
}
if(defined("BX_COMP_MANAGED_CACHE"))
$GLOBALS["CACHE_MANAGER"]->RegisterTag("iblock_id_new");
}
$aMenuLinks = array_merge($aMenuLinks, $aMenuLinksExt);
?>
Компонент отображения меню называется bitrix:menu. Стандартный шаблон компонента мультиуровнего меню, который я использовал называется «horizontal_multilevel». Я скопировал стандартный шаблон меню в директорию шаблона сайта, и переименовал его по-своему, т.е. с horizontal_multilevel на wide_multilevel.
Далее в самом шаблоне сайта подключаем компонент bitrix:menu с шаблоном wide_multilevel. Шапка сайта размещается в директории /local/templates/имя_вашего_шаблона/header.php. Компонент главного меню настраиваем следующим образом:
<?$APPLICATION->IncludeComponent( "bitrix:menu", "wide_multilevel", array( "ROOT_MENU_TYPE" => "header", // имя основного меню, т.е. header.menu.php "MENU_CACHE_TYPE" => "A", "MENU_CACHE_TIME" => "36000000", "MENU_CACHE_USE_GROUPS" => "Y", "MENU_THEME" => "site", "CACHE_SELECTED_ITEMS" => "N", "MENU_CACHE_GET_VARS" => array( ), "MAX_LEVEL" => "3", // уровень вложенности меню "CHILD_MENU_TYPE" => "header_sub", // имя суб-меню, т.е. .header_sub.menu_ext.php "USE_EXT" => "Y", // разрешает подключение файлов menu_ext.php "DELAY" => "N", "ALLOW_MULTI_SELECT" => "N", "COMPONENT_TEMPLATE" => "wide_multilevel" ), false );?>
Что касается подключения компонента, то по сути для примера я использовал стандартный шаблон сайта с коробки битрикса. Там основное меню подключается в файле .header.php шаблона сайта. Для кастомизации шаблона его следует скопировать отдельную директорию /local/templates/, далее уже выбрать в качестве основного в администраторской части сайта. Шаблоны стандартных компонентов перед их правкой так же следует копировать в директорию:
/local/templates/имя_шаблона_сайта/components/bitrix/имя_компонента/имя_шаблона_компонента/
В нашем примере мы использовали шаблон компонента меню bitrix:menu, поэтому путь к шаблону получился следующим:
/local/templates/имя_шаблона_сайта/components/bitrix/menu/wide_multilevel/
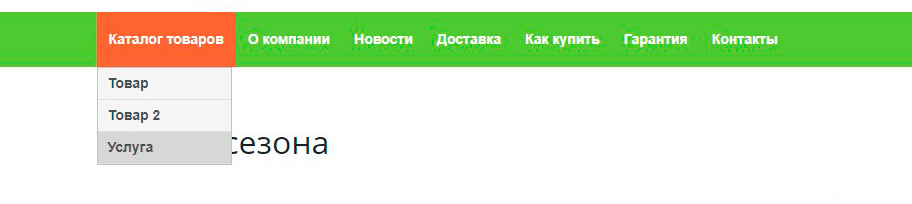
В результате я получил меню следующего вида:

Чтобы узнать более подробнее о принципах работы меню, вы можете найти информацию в официальной документации битрикса.