WordPress является одним из самых популярных движков используемых для создания различных блогов и новостных сайтов. Такие сайты, как правило, имеют комментарии к постам, тем самым образуя возможность некой дискуссии к посту. Чем больше обсуждают пост в комментариях, тем больше внимания проявляется у посетителей блога к конкретной записи. Актуальная информация на сайте всегда была ценной, и комментарии к посту не является исключением, наверное, это связано с определением «жизни на сайте». Чем больше жизни проявляют пользователи на сайте (голосуют, комментируют и т.д.), тем вероятно дольше задержатся посетители на сайте.
На некоторых сайтах можно повстречать блоки с выводом последних комментариев к постам. В WordPress для этого существуют готовые плагины, которые вы можете использовать в своих сайтах. Расскажу об одном известном мне плагине, который можно прикрутить на своём сайте.
Плагин называется WP-RecentComments, официальная страница плагина:
http://wordpress.org/plugins/wp-recentcomments/
Плагин не новый, и он всячески дорабатывался его разработчиками, а это уже что-то, когда продукт тестируется «в бою». Поэтому рекомендую скачивать свежие версии плагина, т.к. баги найденные в нем значительные, и могут встречаться в старых версиях (о них можно почитать в истории доработок — Changelog, на странице плагина).
Плагин использует технологию Ajax, это предает дополнительное удобство при пролистывании комментариев, так же есть встроенная поддержка «граватаров». Настроек по минимуму, но всё, что необходимо для интергации его на сайт вполне хватает.
Установка плагина, за исключением настройки его использования, мало чем отличается от других плагинов в WordPress:
Выводить виджет мы будем напрямую из шаблона, для этого необходимо сделать вызов нужной функции в коде, где должны показываться последние комментарии.
Код вызова функции:
… <h4>Последние комментарии</h4> <ul> <?php wp_recentcomments();?> </ul> …
Для настройки вывода функции можно передавать строку с различными параметрами.
Примеры вызова функции с параметрами:
<?php wp_recentcomments('limit=7&length=15&post=false');?>
<?php wp_recentcomments('avatar=true&avatar_size=16&avatar_position=left');?>
<?php wp_recentcomments('pingback=false&navigator=true&administrator=false');?>
<?php wp_recentcomments('avatar=true&avatar_default=default.jpg');?>
<?php wp_recentcomments('avatar=true&avatar_default=https://href.kz/avatar.gif');?>
Описание параметров для функции:
Параметр Тип Значение По умолчанию
limit integer Число выводимых комментариев. 5
length integer Число символов в комментарии. 50
post true/false Показ заголовка поста. true
pingback true/false Показ пингбеков. true
trackback true/false Показ трекбеков. true
avatar true/false Показ граватаров. true
avatar_size integer Размеры картинки граватара. 32
avatar_position left/right Позиция граватара. left
avatar_default string Граватар по умолчанию.
navigator true/false Показ ссылок навигации. true
administrator true/false Показ комментариев админа. true
smilies true/false Преобразовывать смайлики false
в иконки.
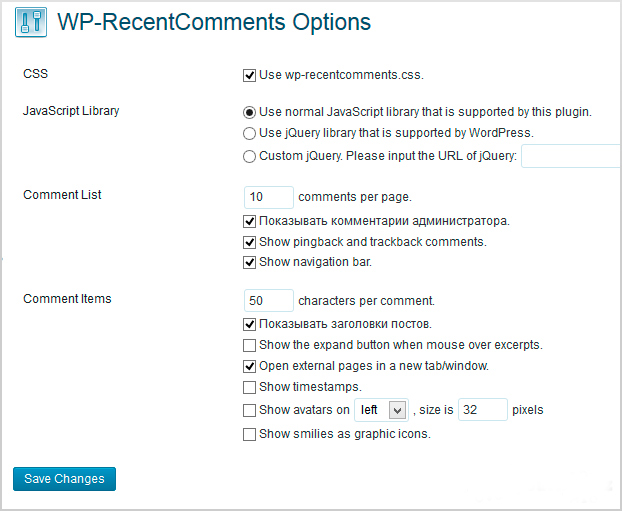
Рассмотрим страницу параметов плагина в админке.

CSS – здесь указывается, использовать ли стандартный файл стилей плагина;
JavaScript Library – параметры использования JQuery. При установке плагина по умолчанию используется JavaScript без JQuery;
Comment List – настройки параметров списка комментариев;
Comment Items – тут так же можно настроить параметры внешнего вида записей комментариев.
Кстати, если у вас возникла проблема с кодировкой при выводе записей, необходимо в файле .htaccess (тот, что находиться в корне сайта) прописать строчку:
AddDefaultCharset UTF-8
Стили можно задавать в стандартном файле стилей плагина:
/wp-content/plugins/wp-recentcomments/css/wp-recentcomments.css
либо в файле стилей шаблона сайта.
Как "on" и "ago" перевести? или вместо on стрелочку как у вас поставить, только где?