 На практике встречаются задачи, в которых есть необходимость построения графического представления данных, позволяющие быстро оценить соотношение нескольких величин. Для этих целей используются диаграммы, которые представляют собой геометрические символьные изображения информации с применением различных приёмов техники визуализации.
На практике встречаются задачи, в которых есть необходимость построения графического представления данных, позволяющие быстро оценить соотношение нескольких величин. Для этих целей используются диаграммы, которые представляют собой геометрические символьные изображения информации с применением различных приёмов техники визуализации.
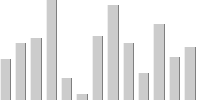
В данном примере демонстрируется построение диаграммы на PHP, с использованием библиотеки GD.
GD (Graphics Library) — программная библиотека, для динамической работы с изображениями. Библиотека позволяет создавать изображения в форматах GIF, JPEG, PNG и WBMP.
Код:
<?php
// массив значений
$values = array("23","32","35","57","12",
"3","36","54","32","15",
"43","24","30");
// Определяем общее количество столбцов
$columns = count($values);
// Ширина и высота конечного изображения
$width = 200;
$height = 100;
// Отступ между колонками
$padding = 5;
// Ширина одной колонки
$column_width = $width / $columns ;
// Переменные изображения
$im = imagecreate($width,$height);
$gray = imagecolorallocate ($im,0xcc,0xcc,0xcc);
$gray_lite = imagecolorallocate ($im,0xee,0xee,0xee);
$gray_dark = imagecolorallocate ($im,0x7f,0x7f,0x7f);
$white = imagecolorallocate ($im,0xff,0xff,0xff);
// Фон
imagefilledrectangle($im,0,0,$width,$height,$white);
$maxv = 0;
// Вычисляем максимальное значение
for($i=0;$i<$columns;$i++)$maxv = max($values[$i],$maxv);
// Строим диаграмму
for($i=0;$i<$columns;$i++)
{
$column_height = ($height / 100) * (( $values[$i] / $maxv) *100);
$x1 = $i*$column_width;
$y1 = $height-$column_height;
$x2 = (($i+1)*$column_width)-$padding;
$y2 = $height;
imagefilledrectangle($im,$x1,$y1,$x2,$y2,$gray);
// Для 3D эффекта
imageline($im,$x1,$y1,$x1,$y2,$gray_lite);
imageline($im,$x1,$y2,$x2,$y2,$gray_lite);
imageline($im,$x2,$y1,$x2,$y2,$gray_dark);
}
// Отправляем PNG заголовок.
// При необходимости можно заменить на JPEG или GIF и т.д.
header ("Content-type: image/png");
imagepng($im);
?>
Значения переменных — параметров:
$values – массив значений величин столбцов гистограммы;
$width – ширина изображения на выходе;
$height – высота изображения на выходе;
$padding – отступ между колонками;
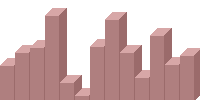
Попробуем построить 3D диаграмму, взяв за основу вышеуказанный пример.
Код:
<?php
// здесь в принципе всё так же,
// как и в предыдущем примере
$values = array("23","32","38","57","12",
"4","36","54","32","15",
"43","44","30");
$columns = count($values);
$width = 200;
$height = 100;
$column_width = floor($width / $columns) ;
$padding = min(max($padding,1),$column_width);
$im = imagecreate($width,$height);
$r = 0xaf;
$g = 0xaf;
$b = 0xaf;
// переменные изображения
$gray = imagecolorallocate ($im,$r,$g,$b);
$gray_lite = imagecolorallocate ($im,$r+40,$g+40,$b+40);
$gray_dark = imagecolorallocate ($im,$r-20,$g-20,$b-20);
$white = imagecolorallocate ($im,0xff,0xff,0xff);
imagefilledrectangle($im,0,0,$width,$height,$white);
$maxv = 0;
// уменьшаем максимальную высоту, для нормальных пропорций
$max_height = $height - $column_width;
for($i=0;$i<$columns;$i++)$maxv = max($values[$i],$maxv);
for($i=0;$i<$columns;$i++)
{
$column_height = ($max_height / 100) * (( $values[$i] / $maxv) *100);
$x1 = $i*$column_width;
$y1 = $height-$column_height;
$x2 = (($i+1)*$column_width)-$padding;
$y2 = $height;
// рисуем основные колонки
imagefilledrectangle($im,$x1,$y1,$x2,$y2,$gray);
// вычитаем смещение для эффекта 3D
$offset = ($column_width-$padding) / 2;
// массив для верхней части
$pt = array($x1,$y1,
$x1+$offset,$y1-$offset,
$x2+$offset,$y1-$offset,
$x2,$y1);
// рисуем
imagefilledpolygon($im,$pt,4,$gray_lite);
// боковые части
$pt = array($x2,$y1,
$x2+$offset,$y1-$offset,
$x2+$offset,$y2-$offset,
$x2,$y2);
// прорисовываем так же
imagefilledpolygon($im,$pt,4,$gray_dark);
}
// возвращаем изображение с помощью ImagePng или imagejpeg,
// как в примере указанном выше
?>
В результате получим такую диаграмму:

Доброго дня. тут деление на ноль!!