Ранее в нашем блоге публиковался пост со списком AJAX загрузчиков файлов на сервер. Среди них FancyUpload, именно о нем мы и поговорим в данной статье, а точнее рассмотрим, как прикрутить FancyUpload к своему веб-приложению.

Используя FancyUpload мы сможем загружать множество файлов одновременно, без перезагрузки страницы. Как известно, достигается это благодаря технологии AJAX. Процесс загрузки сопровождаться анимированным прогресс-баром, касательно эстетики можно стилизовать всё это дело под интерфейс своего сайта.
Давайте попробуем разобраться, что представляет из себя данный загрузчик. Для работы загрузчика файлов используется библиотека mootols, flash-файл, а так же несколько файлов скриптов javascript.
Скачать архив вы можете с нашего сайта, либо с официального сайта FancyUpload, разница может быть в текущей версии (на оф. сайте может быть свежее, чем тут), а так же в том, что архив, размещенный здесь — русифицирован.
В архиве с исходниками находиться файл index.html. В его заголовке можно увидеть подключение всех необходимых файлов для работы загрузчика:
<script type="text/javascript" src="source/mootools.js"></script> <script type="text/javascript" src="source/Swiff.Uploader.js"></script> <script type="text/javascript" src="source/Fx.ProgressBar.js"></script> <script type="text/javascript" src="source/Lang.js"></script> <script type="text/javascript" src="source/FancyUpload2.js"></script>
После подключения этих файлов идет код инициализации загрузчика. Отметим важные параметры инициализации.
Как говорилось ранее, загрузчик использует flash файл, в этом параметре указывается размещения этого файла.
path: 'source/Swiff.Uploader.swf'
Так же немаловажным параметров является указатель допустимых типов файлов для загрузки. В демо-файле прописаны:
typeFilter: {
'Изображения (*.jpg, *.jpeg, *.gif, *.png)': '*.jpg; *.jpeg; *.gif; *.png'
},
При необходимости вы можете подкорректировать данный параметр под свои потребности. К примеру, чтобы добавить возможность загрузки файлов Microsoft Word, Excel, добавляем строку:
'Документы (*.doc, *.docx,*.xls,*.xlsx)': '*.doc; *.docx; *.xls; *.xlsx'
Так же, скорее всего вам потребуется стилизовать загрузчик под свой шаблон, обратите внимание, что в коде инициализации есть строки примерно такого вида … $(‘demo-status’)…, так вот, demo-status это значение id-атрибута тега, которые нужно так же менять в случае его изменения при стилизации, чтобы не было ошибок со стороны javascript.
Подключение файла стилей:
<link rel="stylesheet" type="text/css" href="source/styles.css">
В теле страницы (между тегами
) находится собственно сама форма. Обработчик формы файл script.php, ему предстоит работать с AJAX запросами. По умолчанию файл находиться в директории server. На файл возлагается обработка запросов, и прочие манипуляции с загружаемыми файлами на стороне сервера. Данные возвращаются в виде массива $return вне зависимости от того удачно ли прошла загрузка или нет. Для добавления дополнительных данных необходимо добавить в этот массив свои параметры, (например, $return[‘sub_dir’] = ‘uf4’), после чего в файле index.html можно обратиться к этому значению, таким образом: json.get(‘sub_dir’).В самой форме так же имеется несколько командных ссылок, на которые так же стоит обратить внимание:
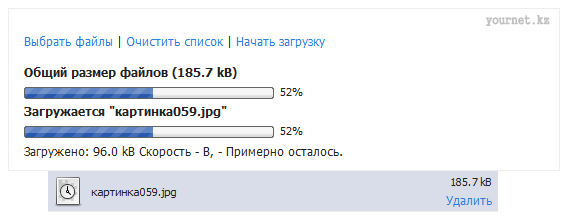
<a href="#" id="demo-browse">Выбрать файлы</a> | <a href="#" id="demo-clear">Очистить список</a> | <a href="#" id="demo-upload">Начать загрузку</a>
![]()
Назначение их, думаю, вам и так понятно, каждая ссылка определяет действие, который производит пользователь.
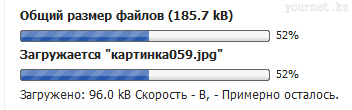
Далее следует прогресс-бар, шкалы две, одна служит индикатором общего процесса загрузки, другая для текущего файла.

<div> <strong class="overall-title"></strong><br /> <img src="assets/progress-bar/bar.gif" class="progress overall-progress" /> </div> <div> <strong class="current-title"></strong><br /> <img src="assets/progress-bar/bar.gif" class="progress current-progress" /> </div>
При добавлении файлов в очередь загрузки, они помещаются в список:
<ul id="demo-list"></ul>

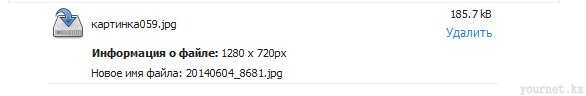
Каждая строка списка содержит краткую информацию о файле, имя, размер. После загрузки файла в элементах списка так же отображается информация переданная скриптом-обработчиком в процессе загрузки. К примеру, загружая файл изображения, скрипт на стороне сервера переименовывает файл, и передает новое имя обратно в форму, добавляя так же некоторую информацию о файле-изображении.

На этом всё, думаю у вас получиться разобраться с внедрением FancyUpload в свой проект.
Я не могу загрузить файл размером более 2 Мб. Появляется сообщение "Ошибка: Размер загружаемого файла не должен превышать 2 Мб".
Это зависит от настроек сервера - напишите вашему хостингу.
Всё бы хорошо,если бы не конфликт jquery и mootools