CSRF — Аббревиатура, которой обозначают межсайтовую подделку запросов, произошло от сокращения «Cross-site request forgery». Для лучшего понимания давайте приведём пример из жизни. Предположим, что у нас на сайте есть какая-либо форма с полями. Данные с формы отправляются на сервер POST-запросом с нашей формы. Однако не исключено что запрос на сервер могут отправить и другого ресурса, подделав таким образом POST-запрос. Разумеется, это может быть использовано злоумышленниками в целях подделки запросов на сервер.
В Laravel, чтобы исключить подобные явления, существует специальный механизм для работы форм – это генерация уникального токена который добавляется на форму. Механизм работает довольно просто, сам фреймворк генерирует уникальный код – token при каждом запросе формы. Его значение мы добавляем на форму в качестве скрытого поля. Т.к. код меняется при каждом запросе, подделать запрос со стороны становится гораздо сложнее.
Механизм защиты от CSRF добавляется на форму в Laravel довольно просто. Достаточно в шаблоне, внутри POST-формы добавить код @csrf. Если мы будем отправлять форму без токена, то фреймворк выдаст ошибку: «419 | Page expired». Это означает, что токен при отправке форм использовать нужно всегда и обязательно.
Теперь к примеру, создадим простую форму обратной связи. В роутах будет два пути – первый будет содержать страницу с формой, второй – обрабатывать POST запрос.
В файле /routes/web.php добавляем код:
Route::get('/contact', function () {
return view('contact');
});
Route::post('/contact/submit', function () {
return "All Ok!";
})->name('contact-form');
Как вы можете заметить в первом методе идёт обработка GET-запроса по пути /contact, второй метод обрабатывает POST-запрос с формы, по пути /contact/submit. В случае успешного запроса, метод вернёт надпись «All Ok!», которую мы увидим в браузере.
Теперь к самой форме, которая будет находится в файле шаблона: \resources\views\contact.blade.php
На форме кроме стандартных полей, следует добавить код токена, внутри тега form – строка @csrf.
<form method="post" action="{{ contact-form }}">
@csrf <!--вставка token-а-->
<div class="form-group">
<label for="person_name">Ваше имя</label><br>
<input type="text" id="person_name" name="person-name">
</div>
<div class="form-group">
<label for="person_email">Email*</label><br>
<input type="text" name="email" id="person_email">
</div>
<div class="form-group">
<label for="message">Сообщение</label><br>
<textarea name="message" id="message"></textarea>
</div>
<button type="submit" class="btn btn-success">Отправить</button>
</form>
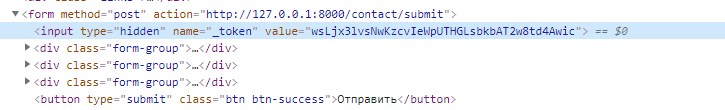
После этого, открыв страницу в браузере, мы можем заметить в исходном коде скрытое поле с именем _token. В качестве значения value – находится как раз тот самый защитный код, который проверяется фреймворком при отправке формы на сервер.

Без этого токена форма работать не будет. В Laravel во многих моментах можно заметить реализацию различных механизмов, чтобы оградить ваш проект от возможных неявных проблем с безопасностью. На этом у меня всё, всего доброго!