Laravel на сегодняшний день является довольно популярным веб-фреймворком, с открытым исходным кодом. Используя данный веб-фреймворк вы можете создавать веб-приложения, основанные на паттернах MVC. Перед началом разработки с Laravel, его следует установить на свой рабочий компьютер. В данном посту мы рассмотрим один из самых простых путей установки Laravel на Windows.
Первым делом, вам потребуется какой-либо локальный веб-сервер, я использовал XAMPP. В самом деле при установке Laravel есть свой веб-сервер, который может обрабатывать http-запросы. Однако для разработки может потребоваться сервер MySQL и утилита phpMyAdmin. Именно для этого и требуется установка Laravel в связке с XAMPP.
Composer – является пакетным менеджером для разработки на PHP, который позволяет управлять зависимостями веб-приложений, и скачивать нужные библиотеки для работы проекта.
Просмотреть инструкцию по установке composer можно по ссылке:
https://getcomposer.org/download/
Установка будет производиться в терминале. Я использую в качестве редактора Visual Studio Code, в нём уже есть встроенный терминал, через который можно выполнять команды. Вы можете использовать любую другую среду разработки, которая вам по душе.

В начале убедитесь, что в терминале вы находитесь в папке вашего проекта. Далее следует выполнить команды, которые указаны на сайте composer для установки:
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('sha384', 'composer-setup.php') === '756890a4488ce9024fc62c56153228907f1545c228516cbf63f885e036d37e9a59d27d63f46af1d4d07ee0f76181c7d3') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
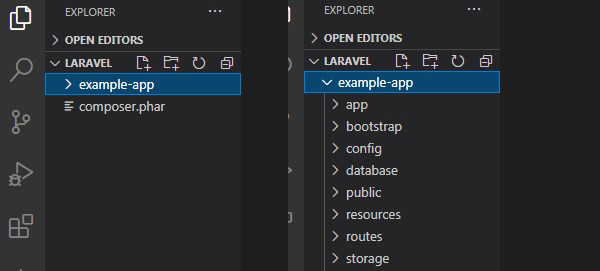
После выполнения всех команд в папке проекта должен появиться файл composer.phar. Теперь самое время установить сам Laravel.
Для работы с Laravel его процесс установки можно разделить на два шага, первый – установка фреймворка глобально, второй – развёртывание его локально, в папке проекта. Стоит обратить внимание на то, что глобальная установка выполняется разово. Последующие повторные установки Laravel устанавливать его глобально не нужно, а разворачивать его лишь в папке проекта с помощью локальной установки.
Развёрнутое описание процесса установки Laravel есть в документации:
https://laravel.com/docs/8.x/installation
Шаг 1. Устанавливаем Laravel глобально через терминал:
php composer.phar global require laravel/installer
Шаг 2. Устанавливаем Laravel локально через терминал:
php composer.phar create-project laravel/laravel example-app
Здесь в качестве «example-app» вы даёте имя папки, в которой будет находится файлы вашего проекта. В итоге у вас будет создана директория в которой будут находиться файлы пустого проекта.

После установки Laravel нам потребуется установить Node.js. Установленный Node.js позволит работать файлу «миксу», который будет собирать CSS и JS. Если говорить кратко, то это технология SASS, для работы с CSS, а также склеивания JS-файлов.
Node.js устанавливается как обычная программа, скачать его можно по ссылке на официальный сайт.
https://nodejs.org/en/download/
После того как установили Node.js на компьютер, теперь мы можем установить все зависимости для Laravel.
Переходим в папку проекта перед выполнением команды npm.

В этой папке есть файл «package.json» в котором прописаны все зависимости для работы проекта.
Установка всех зависимостей выполняется следующей командой:
npm i
Это более короткая запись «npm istall». Выполнив установку всех зависимостей, в папке сайта так же появится новая директория «node_modules», в которой собственно и будут находиться дополнительные компоненты для полноценной работы с Laravel.
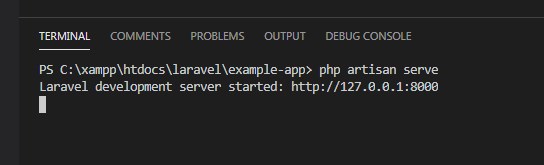
На этом процесс установки закончен. В Laravel есть встроенная утилита, которая называется «artisan». Эта утилита так же запускает встроенные веб-сервер Laravel, для этого следует выполнить команду:
php artisan serve
После выполнения команды в терминале будет сообщение, которое показывает по какому URL можно открыть сайт в браузере:

Таким образом, набрав в адресной строке http://127.0.0.1:8000 мы попадём на сайт Laravel на локальном сервере. Обратите внимание что это работает не XAMPP а именно встроенный http-сервер, через artisan. XAMPP потребуется запускать тогда, когда вы уже начнёте работать непосредственно с базами данных. На этом, пожалуй, процесс установки можно считать законченным.
Полный список доступных команд artisan можно посмотреть, выполнив команду в терминале:
php artisan
На этом у меня всё, всем всего доброго!
У меня проблема с запуском XAMPP после установки laravel. Было полезно если оставили бы ссылку на статью с конфликтом