
Табличные данные довольно часто используется на сайтах, для показа различных списков структурированных по столбцам. Для подобных таблиц может понадобиться возможность сортировки записей по столбцам, и тут может пригодиться плагин для JQuery. Название плагина, пожалуй, говорит о своем назначении – DataTables. Данный плагин является довольно гибким инструментом, который способен расширить возможности управления таблицами в html.
Давайте кратко рассмотрим возможности плагина:
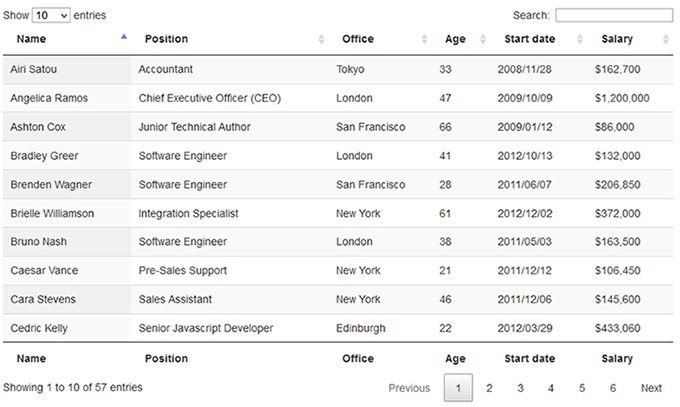
Рассмотрим простой пример использования плагина DataTables:
$(document).ready(function() {
$('#example').DataTable();
} );
Сортировка по столбцам может быть соответственно по возрастанию (asc) и по убыванию (desc). Стоит обратить внимание на то, что нумерация столбцов начинается с 0.
Код сортировки:
$(document).ready(function(){
$('#example').dataTable( {
"aaSorting": [[ 4, "desc" ]]
});
});
Таблица сортируется путем нажатия на нужный заголовок. Кроме того есть и режим мультисортировки, т.е. по нескольким столбцам. Для этого необходимо при выборе столбцов необходимо зажимать клавишу Shift.
$(document).ready(function(){
$('#example').dataTable( {
"aaSorting": [[ 4, "desc" ]]
});
});
Теперь поговорим о разбивке таблицы на страницы или как ещё принято называть пагинации.
Настраивается пагинация так же просто.
$(document).ready(function(){
$('#example').dataTable({
"sPaginationType": "full_numbers"
});
});
Параметр sPaginationType может быть иметь одно из двух значений:
two_button – значение по умолчанию, будут показаны только кнопки «вперед» и «назад»;
full_numbers – будут показаны все кнопки постраничной навигации, включая номера страниц;
Ещё одна приятная особенность плагина это возможность задания количества строк на странице.
$(document).ready(function(){
$('#example').dataTable({
"iDisplayLength": 50
});
});
Кроме всего прочего с другими особенностями данного плагина, а так же его примерами вы можете ознакомиться на официальном сайте проекта плагина dataTables.
Надеюсь, информация была вам полезной. Так же касательно темы таблиц рекомендую к прочтению статью о том, как сделать фиксированные заголовки в таблице.
Единственный сайт где нашел нормальный внятный ответ: Как сортировать столбец в DataTables. Спасибо.