Организация удобной навигации по сайту является одним из актуальных вопросов при проектировании сайта. В особенности если структура разделов имеет некоторое ветвление и вложенности более одного. Что касается десктопных версий, то здесь вопрос реализации не стоит так остро, как скажем для мобильных устройств. Решить подобную задачу можно используя некоторые готовые компоненты, разработанные с учётом всех особенностей использования данных для таких проектов. Одним из таких компонентов является Mega Dropdown. Данный компонент создан для выполнения одной задачи – организация меню, как на десктопной версии, так и в мобильной. Поговорим об этом компоненте далее.

Данный компонент реализован посредством использования JS, CSS и HTML. Что касается JS-скриптов компонента, то для его работы так же потребуется подключить пару библиотек, среди которых есть JQuery. Думаю, проблемой это не будет, т.к. практически на каждом современном сайте уже давно используются возможности этой библиотеки.
В целом по вёрстке структура меню очень похожа и другие реализации многоуровневых меню. Поэтому в этом моменте это даже добавляет некоторые удобство в случае миграции и замены. Корневым элементом служащим кнопкой открытия меню служит элемент с классом .cd-dropdown-trigger, по событию нажатия которого открывается меню, заключённое в элементе с классом .cd-dropdown. Далее пункты меню представляют из себя структурированный список из элементов ul li. Если элемент li имеет вложенные разделы, то ему так же присваивается класс has-children. Устройство структуры элементов наглядно показано в примере.
<header>
<div class="cd-dropdown-wrapper">
<a class="cd-dropdown-trigger" href="#0">Dropdown</a>
<nav class="cd-dropdown">
<h2>Title</h2>
<a href="#0" class="cd-close">Close</a>
<ul class="cd-dropdown-content">
<li>
<form class="cd-search">
<input type="search" placeholder="Search...">
</form>
</li>
<li class="has-children">
<a href="#0">Clothing</a>
<ul class="cd-secondary-dropdown is-hidden">
<li class="go-back"><a href="#0">Menu</a></li>
<li class="see-all"><a href="#0">All Clothing</a></li>
<li class="has-children">
<a href="#0">Accessories</a>
<ul class="is-hidden">
<li class="go-back"><a href="#0">Clothing</a></li>
<li class="see-all"><a href="#0">All Accessories</a></li>
<li class="has-children">
<a href="#0">Beanies</a>
<ul class="is-hidden">
<li class="go-back"><a href="#0">Accessories</a></li>
<li class="see-all"><a href="#0">All Benies</a></li>
<li><a href="#0">Caps & Hats</a></li>
<!-- other list items here -->
</ul>
</li>
<li class="has-children">
<a href="#0">Caps & Hats</a>
<ul class="is-hidden">
<li class="go-back"><a href="#0">Accessories</a></li>
<li class="see-all"><a href="#0">All Caps & Hats</a></li>
<li><a href="#0">Beanies</a></li>
<!-- other list items here -->
</ul>
</li>
<li><a href="#0">Glasses</a></li>
<!-- other list items here -->
</ul>
</li>
<li class="has-children">
<!-- other list items here -->
</li>
<li class="has-children">
<!-- other list items here -->
</li>
<li class="has-children">
<!-- other list items here -->
</li>
</ul> <!-- .cd-secondary-dropdown -->
</li> <!-- .has-children -->
<li class="has-children">
<!-- other list items here -->
</li> <!-- .has-children -->
<li class="has-children">
<!-- other list items here -->
</li> <!-- .has-children -->
<li class="cd-divider">Divider</li>
<li><a href="#0">Page 1</a></li>
<!-- other list items here -->
</ul> <!-- .cd-dropdown-content -->
</nav> <!-- .cd-dropdown -->
</div> <!-- .cd-dropdown-wrapper -->
</header>
<main class="cd-main-content">
<!-- your content here -->
</main>
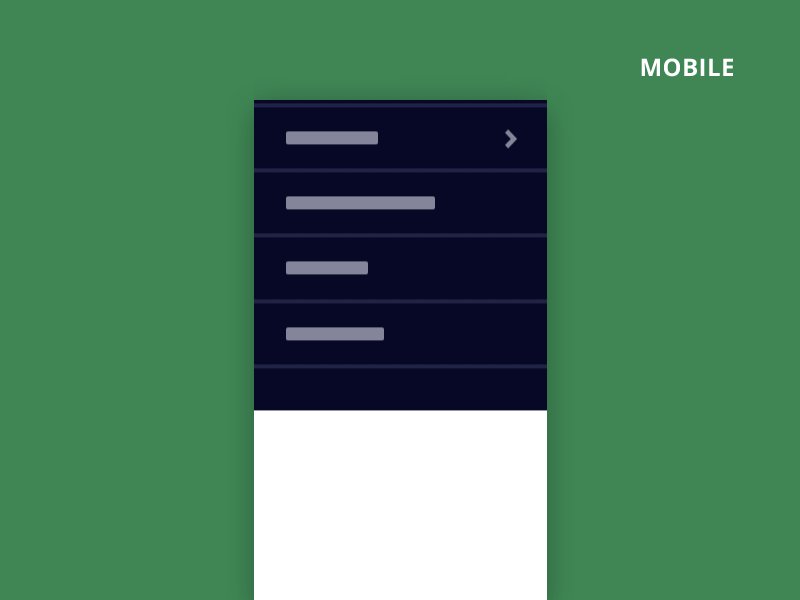
Основная идея организации меню для мобильных устройств заключалась в том, чтобы пользователь мог полностью сосредоточиться на выпадающем меню, как только меню будет активировано. Для этого выпадающему меню устанавливается фиксированное позиционирование, а также, ширина и высота равная 100% от видимой области экрана устройства. До момента активации кнопки меню скрыто из видимой области, сделано это посредством CSS: translateY(-100%). Как только пользователь кликает на элемент триггера, для меню добавляется класс .dropdown-is-active, который выводит меню в видимую область.
.cd-dropdown {
position: fixed;
z-index: 1;
top: 0;
left: 0;
width: 100%;
height: 100%;
transform: translateY(-100%);
transition: transform 0.5s;
}
.cd-dropdown.dropdown-is-active {
transform: translateY(0);
}
Когда пользователь проваливается во вложенные разделы меню в списке, видимые элементы уходят влево вне видимой области (посредством класса .move-out). В это время новые элементы выводиться в область просмотра посредством удаления класса .is-hodden из вложенных элементов ul – список подпунктов меню.
.cd-dropdown-content.is-hidden, .cd-dropdown-content ul.is-hidden {
transform: translateX(100%);
}
.cd-dropdown-content.move-out > li > a, .cd-dropdown-content ul.move-out > li > a {
transform: translateX(-100%);
}
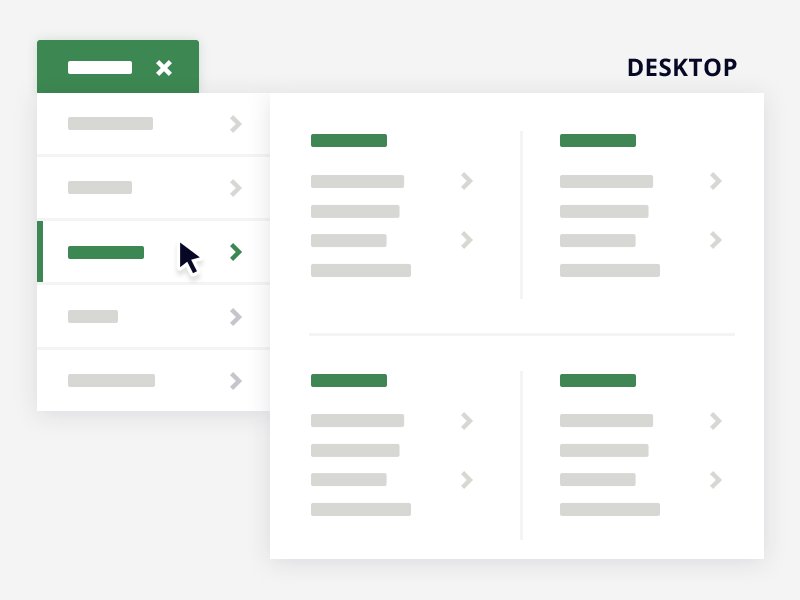
Необходимость скрытия пунктов и подпунктов меню как правило возникает в мобильных устройствах. По этой причине на экранах свыше 1024 пикселей меню имеет вид, адаптированный под десктопные версии экранов.
@media only screen and (min-width: 1024px) {
.cd-dropdown {
position: absolute;
top: 100%;
/* reset style*/
height: auto;
width: auto;
opacity: 0;
visibility: hidden;
transform: translateY(30px);
transition: opacity 0.3s 0s, visibility 0s 0.3s, transform 0.3s 0s;
}
.cd-dropdown.dropdown-is-active {
visibility: visible;
opacity: 1;
transform: translateY(0);
transition: opacity 0.3s 0s, visibility 0.3s 0s, transform 0.3s 0s;
}
.cd-dropdown-content {
/* reset mobile style */
position: static;
height: auto;
width: 280px;
}
.cd-dropdown-content .cd-secondary-dropdown, .cd-dropdown-content .cd-dropdown-gallery, .cd-dropdown-content .cd-dropdown-icons {
transform: translateX(0);
left: 100%;
height: auto;
}
.cd-dropdown-content .cd-secondary-dropdown.is-hidden, .cd-dropdown-content .cd-dropdown-gallery.is-hidden, .cd-dropdown-content .cd-dropdown-icons.is-hidden {
/* reset mobile style */
transform: translateX(0);
}
.cd-dropdown-content > .has-children > ul {
visibility: hidden;
}
.cd-dropdown-content > .has-children:hover > ul {
/* when hover over .cd-dropdown-content items - show subnavigation */
visibility: visible;
}
.cd-dropdown-content > .has-children:hover > .cd-secondary-dropdown > li > ul {
/* if .cd-secondary-dropdown is visible - show also subnavigation */
visibility: visible;
}
}
Примечание. Если вы хотите, чтобы раскрывающийся список открывался слева, добавьте класс .open-to-left в элемент .cd-dropdown-wrapper.
Использование JQuery в меню сведено на минимум, в основном это обработчики события click на определённых элементах, к примеру .cd-dropdown-trigger, .go-back, а так же добавление и удаление некоторых классов соответственно. Стоит обратить внимание что в меню интегрирован плагин jquery-menu-aim, который используется для определения поведения пользователя (попытка навести курсор на выпадающий элемент, и переходы к содержимому подменю).