На тему центрирования изображения было написано много статей в сети интернет, и было представлено множество методов решения подобных задач. Каждый способ имеет свои особенности, и подходит для определенных случаев. Разработчик в свою очередь анализируя проект, выбирает метод, который является более удовлетворительным.
 Рассмотрим специфичный способ центрирования изображения в блоке с использованием javascript + css. Он может показаться большим костылем, однако он работает во всех браузерах, включая IE6.
Рассмотрим специфичный способ центрирования изображения в блоке с использованием javascript + css. Он может показаться большим костылем, однако он работает во всех браузерах, включая IE6.
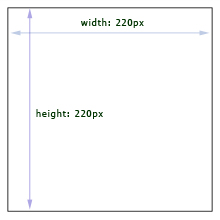
О том, что нужно сделать. Имеется некий блок div, заранее определенных размеров (в нашем примере квадрат со сторонами по 220 пикс), в этом блоке должно отображаться отцентрированное изображение. Стоит обратить внимание на то, что размер исходного изображения может быть в пределах размера блока, либо меньше. С лева показана иллюстрация блока с указанием размеров.
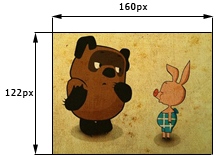
 В примере воспользуемся изображением размерами меньше блока, и выставим его по центру. В качестве данных у нас есть размеры блока (220 x 220px). Размеры картинки мы будем определять посредством javascript, после её загрузки. Суть алгоритма проста: вычисляем разницу между размерами блока и изображения, затем определяем количество пикселей для отступа с лева и сверху.
В примере воспользуемся изображением размерами меньше блока, и выставим его по центру. В качестве данных у нас есть размеры блока (220 x 220px). Размеры картинки мы будем определять посредством javascript, после её загрузки. Суть алгоритма проста: вычисляем разницу между размерами блока и изображения, затем определяем количество пикселей для отступа с лева и сверху.
Вычисляем необходимые отступы:
ширина = (220 px – 160 px) / 2;
высота = (220 px – 122 px) / 2;
На 2 делим потому, что отступ у нас должен быть с двух сторон по каждой из оси. Формула у нас есть, теперь приступим к реализации.
Стили
.container { height:220px; width:220px; border:1px solid #424242; }
Блок с изображением
<div class="container"> <img onLoad="setImgPos(this)" src="pic.jpg"> </div>
Для тега img задано событие onLoad, которое будет вызывать функцию setImgPos(), и передавать ей в качестве параметра объект картинки.
Код javascript
function setImgPos(img){
var boxWidth = 220;
var boxHeight = 220;
if(img.width < boxWidth)
img.style.marginLeft = ((boxWidth - img.width) / 2) + 'px';
if(img.height < boxHeight)
img.style.marginTop = ((boxHeight - img.height) / 2) + 'px';
}
boxWidth (ширина) и boxHeight (высота) — этим переменным необходимо задать значение размера блока, в котором показывается изображение, в данном примере они равны 220 пикселям.
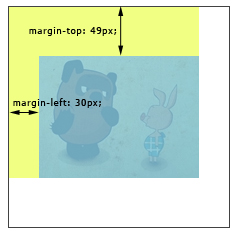
 После того как код javascript отработает, изображение получит отступы посредством margin-top и margin-left. В итоге отступ сверху — 49 пикселей, с лева – 30 пикселей. Как получилось отцентрировать картинку в блоке можно увидеть в иллюстрации с лева.
После того как код javascript отработает, изображение получит отступы посредством margin-top и margin-left. В итоге отступ сверху — 49 пикселей, с лева – 30 пикселей. Как получилось отцентрировать картинку в блоке можно увидеть в иллюстрации с лева.
Заключение. Данный метод центрирования изображения в блоке довольно необычный, и не сложный по своей сути, он может подойти для позиционирования изображений, в каких либо галереях, каталоге товаров и т.п. Разумеется, существует множество различных иных способов центрирования изображения, использовать его или нет решать вам.
Пример