Привет, здесь мы рассмотрим пример установки reCAPTCHA на форму обратной связи. reCAPTCHA – это бесплатная служба google, основная задача которой это защита вашего сайта от различных ботов, которые рассылают спам, парсят данные, и т.д. Хотелось сразу бы отметить, что данные формы в нашем примере отправляются на сервер посредством AJAX.
Приступая к примеру, следует обозначить основные шаги процесса установки Google reCAPTCHA.
1. Нужно зарегистрировать свой ресурс, получив API ключи (site key и secret) для вашего сайта.
2. Подключить виджет к станице, а также, реализовать передачу ответа Google reCAPTCHA посредством AJAX на ваш сервер.
3. Подключить скрипт PHP для проверки ответа Google reCAPTCHA.
Первое что нужно сделать, это перейти на сайт:
https://www.google.com/recaptcha
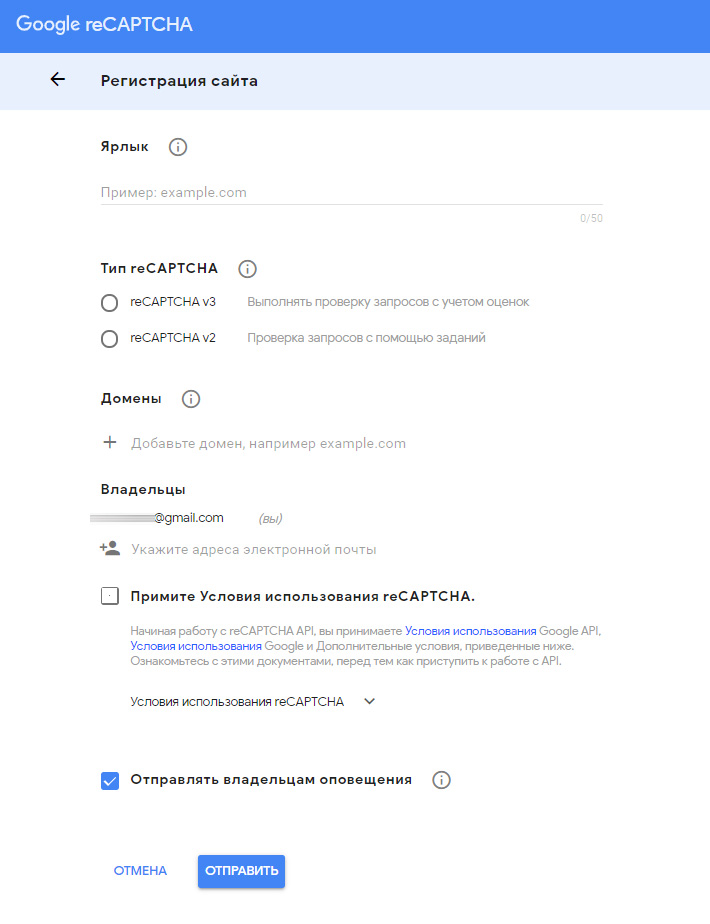
Если у вас нет аккаунта в Google, то следует его завести, после этого авторизовавшись в системе на той странице появиться форма такого вида (вид формы со временем может меняться, поэтому не придавайте сильно этому значение):

Заполнить форму максимально просто:
— Указываете наименование вашего сайта;
— Выбираете тип капчи (на данный момент времени доступны v2 и v3);
— Указываете домен сайта;
— Отмечаете галочку принять условия пользования;
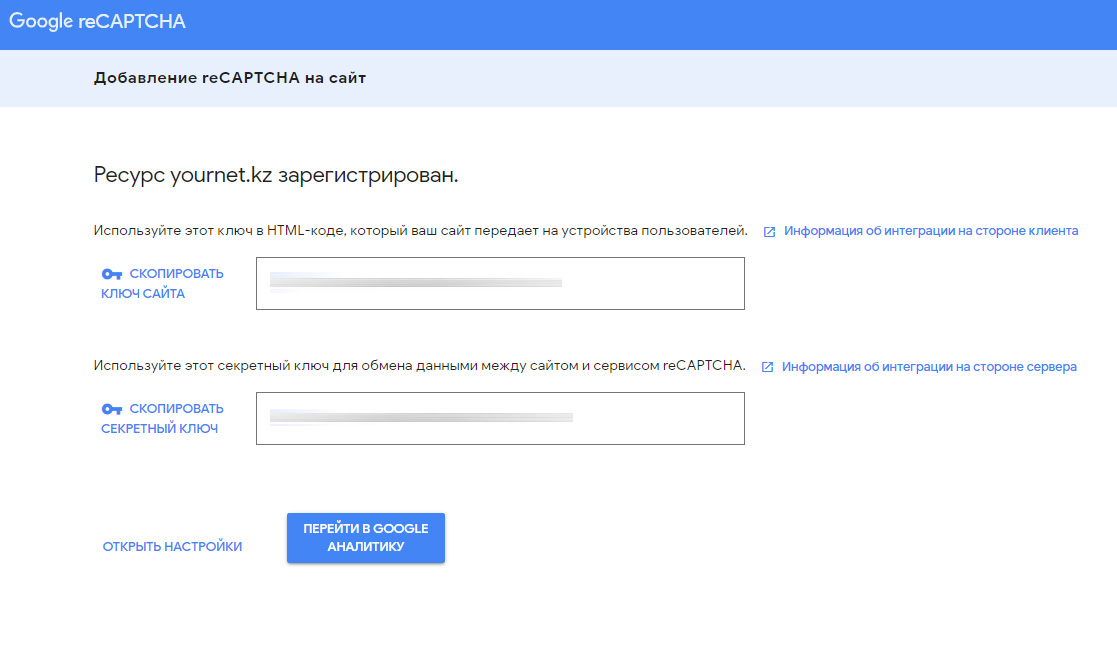
После отправки формы вы получаете два ключа:

Первый – публичный, используется для подключения виджета на HTML странице.
Второй – секретный, используется для связи скрипта на вашем сервере и сервисом google.
Первым делом давайте подключим виджет непосредственно на странице, которая показывается пользователю.
Для этого на странице подключаем скрипт виджета:
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
После этого, на самой форме следует разместить специальный блок div:
<div class="g-recaptcha" data-sitekey="your_site_key"></div>
Где в качестве значения your_site_key – вы указываете публичный ключ, выданный вашему сайту ранее.
На нашем сайте публиковался пример реализации формы обратной связи на Bitrix. Чтобы пример подключения reCAPTCHA выглядел нагляднее мы так же будем немного опираться на форму, опубликованную в том посту.
Проверка формы на JavaScript происходит следующим образом:
var err = 0; // счётчик ошибок на форме
//...
// проверка других полей формы
//...
// проверка капчи на стороне клиента
var captcha = grecaptcha.getResponse(); // ответ Google reCAPTCHA
if (!captcha.length) {
err++;
$('.md-resp-msg').text('* Вы не прошли проверку "Я не робот"');
} else {
// всё ok, затераем текст сообщения об ошибке
$('.md-resp-msg').text('');
}
// Если ошибок проверки нет,
// если длина капчи не равна пустой строке,
// то отправляем форму на сервер
if (err == 0 && (captcha.length)) {
// добавляем поле в AJAX-запрос
$.ajax({
type: "POST",
url: '/script.php',
data: {
//...
// отправляем вместе с остальными полями на форме
'g-recaptcha-response': captcha
},
dataType: "json",
success: function(data){
//...
}
});
}
// для сброса виджета reCaptcha можно использовать:
grecaptcha.reset();
Таким образом, значение ответа то сервиса Google отправляется на наш сервер, вместе с другими полями, посредством AJAX-запроса. Теперь на стороне сервера остаётся выполнить проверку капчи.
Первым делом, следует подключить саму PHP-библиотеку reCAPCHA:
// ваш секретный ключ $secret = 'your_secret_api_key'; // клиентская библиотека reCAPTCHA PHP require_once (dirname(__FILE__).'/recaptcha/autoload.php');
После того как библиотека была подключена, далее в коде можно выполнять проверку переменной g-recaptcha-response POST запроса.
$err = 0; // счётчик ошибок
//...тут проверка остальных полей
// проверяем параметр g-recaptcha-response
if (isset($_POST['g-recaptcha-response']) && !empty($_POST['g-recaptcha-response'])) {
// создаем экземпляр класса ReCaptcha, в качестве параметра передаем секретный ключ
$recaptcha = new \ReCaptcha\ReCaptcha($secret);
// получаем результат проверки кода recaptcha
$resp = $recaptcha->verify($_POST['g-recaptcha-response'], $_SERVER['REMOTE_ADDR']);
// если проверка прошла успешно
if ($resp->isSuccess()){
// какие-либо действия в случае успеха
//...
} else {
$err++;
$arResult['msg'][] = array(
'text' =>'Код капчи не прошёл проверку на сервере: '.$resp->getErrorCodes(),
'type' => false
);
}
} else {
$err++;
$arResult['msg'][] = array(
'text' =>'Не удалось проверить параметр капчи.',
'type' => false
);
}
// если ошибок нет
if ($err == 0){
// выполняем запись, отравку и т.д.
}
Обратно на форму результат поступает из переменной $arResult, которая представляет из себя массив с данными, конвертируемый перед отправкой в браузер пользователю в json. Пример конечно получился немного завязан на форму, реализованную в другой статье. Но если вы можете читать код, то при необходимости сможете адаптировать его под свои задачи. В общем сделало это для лучшего понимания процесса.