Формы на сайте довольно часто могут содержать поле числового значения. Некоторые случаи использования полей input требуют довольно точного форматирования числовых данных. Так появилось решение bootstrap input spinner, которое направлено на решение корректности ввода значений в поле. Данный плагин использует библиотеку JQuery а так же bootstrap 4. Возможности решения позволяют создавать числовые поля ввода, которые однозначно не возможно сделать стандартными средствами вёрстки html и css, по крайней мере на сегодняшний день.
Плагин bootstrap-input-spinner может инициализироваться для всех элементов input[type=number]. Необходимости дополнительных CSS стилей нет, используются только возможности Bootstrap 4.
<script src="./src/bootstrap-input-spinner.js"></script>
<script>
$("input[type='number']").inputSpinner()
</script>
Скачать исходники bootstrap-input-spinner вы можете по следующим ссылкам:
Примеров настройки поля ввода числовых значений большое количество. Здесь мы рассмотрим лишь малую часть, для понимания, как настраивается работа input.

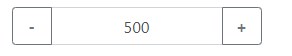
Одна из популярных и часто используемых возможностей использования это задание шага изменения числа. Давайте выведем поле, которое будет иметь целочисленное значение от 0 до 1000 и сможет изменяться с шагов в 10.
<input type="number" value="500" min="0" max="1000" step="10"/>
Как вы можете заметить, параметры задаются через соответствующие атрибуты поля ввода. Диапазон задаётся через min и max, а шаг через атрибут step.

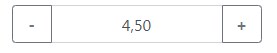
Теперь давайте попробуем проделать то же самое, только с дробными числами, с двумя нулями после запятой. Для наглядности работы с дробными значениями, в примере сделан шаг в 0.1. Количество нулей после запятой задаётся посредством атрибута data-decimals.
<input type="number" value="4.5" data-decimals="2" min="0" max="9" step="0.1"/>
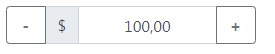
В зависимости от единицы измерения поля ввода, мы можем добавлять соответствующие префиксы. К примеру, если поле ввода отображает какую-либо стоимость, то мы может добавить приставку обозначающую валюту.
<input data-prefix="$" value="100.0" data-decimals="2" min="0" max="1000" step="0.1" type="number" />

Добавили мы префикс, посредством атрибута data-prefix.
По аналогии с этим, можно добавить отображения суффикса после значения. В качестве примера, возьмём поле с обозначением температуры в градусах Цельсия.
<input data-suffix="°C" value="50" min="0" max="100" type="number" />
![]()
Здесь символ градуса был добавлен посредством атрибута data-suffix, а это значит, что он будет отображаться в правой стороне поля ввода, после самого значения. Со значениями поля ввода можно работать привычным образом в JQuery.
Возможностей у плагина в действительности довольно много, и приводить все примеры работы в данном посту я не буду, лучше оставлю ссылку на проект bootstrap-input-spinner, где всё прекрасно расписано о возможностях использования.