При разработке функционала в системе Битрикс рано или поздно возникает необходимость создания диалоговых окон. Реализовать это можно стандартными средствами системы. Для этих целей существуют стандартные классы битрикса на JavaScript, это CDialog и CAdminDialog. С помощью этих классов можно выводить диалоговые окна в публичной и административной части сайта.
В данном посту мы рассмотрим простые примеры использования.
Перед использованием диалоговых окон, их следует предварительно подключить в PHP коде. Подключение выполняется следующим образом:
CUtil::InitJSCore(array('window'));
После того как были подключены скрипты диалоговых окон, можно приступать к созданию объектов диалоговых окон на JavaScript.
При создании окна мы можем подгружать содержимое из отдельного скрипта. Это может оказаться удобным, когда нужно выполнять какую-либо дополнительную логику для работы диалогового окна.
var popup = new BX.CDialog({
'title': 'Заголовок модального окна',
'content_url': '/content.php',
'draggable': true,
'resizable': true,
'buttons': [BX.CDialog.btnClose]
});
// событие после открытия окна (но до его выравнивания)
BX.addCustomEvent(popup, 'onWindowRegister',function(){
console.log(this); // объект окна
});
// показ окна
popup.Show();
Для вывода простых текстовых сообщений можно выводить текст сообщения непосредственно через инициализацию самого окна.

Для вывода текста в диалоговом окне, достаточно вместо ссылки в content указать текст сообщения. В остальном вызов окна принципиально схож с предыдущим примером.
var popup = new BX.CDialog({
'title': 'Заголовок модального окна',
'content': 'Текст сообщения модального окна',
'draggable': true,
'resizable': true,
'buttons': [BX.CDialog.btnClose]
});
popup.Show();
Как в первом, так и во втором примере в buttons указываются объекты кнопок, которые будут отображаться в окне. В примерах выше это кнопка close – закрыть. Давайте попробуем вывести дополнительные кнопки типичные для окон.

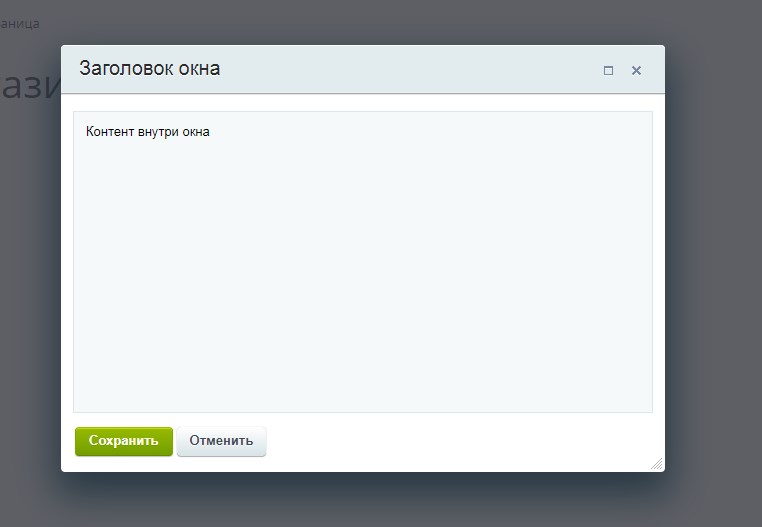
Под стандартными кнопками диалоговых окон подразумеваются кнопки «Сохранить» или «Отменить».
var popup = new BX.CDialog({
'title': 'Заголовок модального окна',
'content': 'Контент внутри окна',
'draggable': true,
'resizable': true,
'buttons': [BX.CDialog.btnSave, BX.CDialog.btnCancel]
});
popup.Show();
Логически кнопка сохранения диалогового окна подразумевает наличие формы внутри окна. А это значит, что при нажатии кнопки необходимо вызывать специальный обработчик, который выполнит какие-либо манипуляции с данными, и закроет окно.
var btn_save = {
title: BX.message('JS_CORE_WINDOW_SAVE'),
id: 'savebtn',
name: 'savebtn',
className: BX.browser.IsIE() && BX.browser.IsDoctype() && !BX.browser.IsIE10() ? '' : 'adm-btn-save',
action: function () {
console.log(this.parentWindow); // объект родительского окна
console.log(this.parentWindow.DIV); // DIV родительского окна
this.parentWindow.Close();
}
};
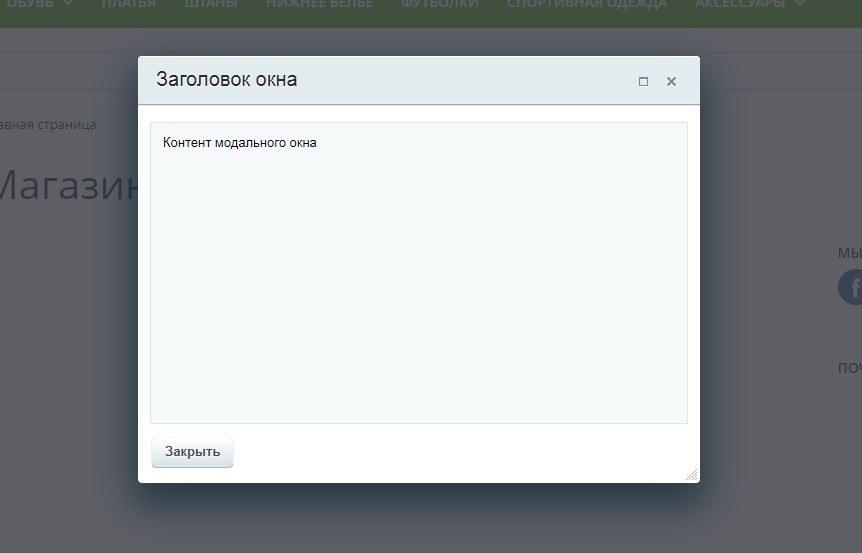
var popup = new BX.CDialog({
'title': 'Заголовок модального окна',
'content': 'Контент модального окна',
'draggable': true,
'resizable': true,
'buttons': [btn_save, BX.CDialog.btnCancel]
});
popup.Show();
CAdminDialog может быть инициализирован аналогичным образом в администраторской части. По сути он представляет из себя надстройку над классом CDialog, который так же может быть использован в администраторской части сайта.
После инициализации окна, и после того как оно было закрыта, объект диалогового окна продолжает быть доступным в JavaScript. Таким образом, можно показать окно повторно, используя функцию Show().
popup.Show();
Так же по правилам работы с объектами в JavaScript, мы можем вносить изменения.
// убираем кнопки popup.ClearButtons(); // добавляем кнопки popup.SetButtons([BX.CDialog.btnSave, BX.CDialog.btnCancel]); // закрываем окно popup.Close();
В большинстве случаев, для окон могут потребоваться выполнять различные обработчики событий. При регистрации обработчика, он связывается с конкретным объектом диалогового окна.
BX.addCustomEvent(popup, 'onWindowRegister',function(){
console.log(this); // объект окна
});
В данном примере указано событие onWindowRegister, которое срабатывает при инициализации окна. На самом деле список событий довольно большой, и каждый из них может быть использован для конкретных случаев.
Так к примеру, если необходимо выполнить какие-либо операции после закрытия окна, можно вместо onWindowRegister указать onWindowClose, и так далее. В заключении хотелось бы отметить, что в администраторской части довольно часто используют CDialog вместо CAdminDialog, и связано это с тем, что какого-то принципиального отличия в этих классах нет.