Instagram как и многие другие социальные сети стал хорошим SMM инструментом, и довольно часто используется для продвижения проектов в сети, и не только. В связи с этим, в некоторый момент времени может возникнуть необходимость интеграции виждета Instagram на вашем сайте.
Как правило, большинство популярных социальных сетей в своём наборе функционала имеют возможность готовой вставки виджета на сайт. В Instagram к сожалению, на данный момент времени найти такой виджет мне не удалось, и пришлось искать проекты сторонних разработчиков.
Суть задачи заключалась в том, чтобы фотографии, публикуемые в социальной сети, отображались в виджете на сайте. Немного поиска и удается найти решение, которое пришлось весьма кстати.
Проект называется inwidget, живет он по адресу inwidget.ru, где вы так же можете узнать более подробно о нём. Так же хотелось бы отметить, что на данный момент времени он является бесплатным, что так же радует.
Виджет имеет множество настроек, рассматривать все из них мы не станем, т.к. это можно сделать на их сайте. Мы же постараемся сделать минимум для запуска виджета на нашем сайте.

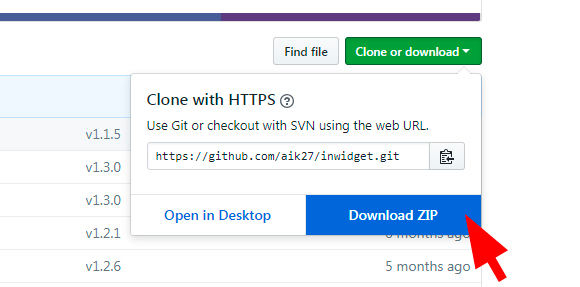
Итак, первым делом нам следует убедиться в том, что на нашем веб-сервере установлен PHP версии 5.4.0 или выше, с библиотекой cURL. Далее следует скачать исходники, сделать вы можете это через GitHub.

После того как вы скачали архив с исходным кодом, вам необходимо будет разместить его в директорию inwidget относительно корня вашего сайта.
После этого необходимо установить права на запись для папки /inwidget/cache, как вы, наверное, уже поняли, там будет храниться кэшированные данные.
Далее изначально чтобы убедиться, что всё работает, для этого проверим виджет с демо-конфигурацией. Для этого необходимо сделать вставку кода на вашей странице. Существует множество вариантов отображения виджета, возьмём базовый по умолчанию:
<!-- По умолчанию --> <iframe src='/inwidget/index.php' data-inwidget scrolling='no' frameborder='no' style='border:none;width:260px;height:330px;overflow:hidden;'></iframe>
Откройте страницу в браузере и убедитесь, что виджет подгружается исправно. Далее необходимо исправить аккаунт Instagram на свой, для этого необходимо внести правки в файле /inwidget/config.php.
Параметров достаточно много, их описание см. на оф сайте, нам же для нашего примера потребуется поменять параметр один параметр – LOGIN, укажите свой. После сохранения изменения настроек, не забудьте удалить файлы кэша, чтобы изменения вступили в силу, после чего повторно проверить отображение виджета в браузере. Всё достаточно просто, не так ли?
Но в конце хотелось бы отметить особенности данного виджета: